Chrome-Browser mit eigener Engine
Zum Laufen gebracht: Googles Blink-Engine startet auf dem iPhone
Apple hat momentan viele regulatorische Baustellen. Eine ist der App Store und die Frage, ob Apple als Marktplatz-Betreiber hier mögliche Konkurrenten nach Gutdünken aussortieren bzw. den Funktionsumfang der von ihnen angebotenen Apps willkürlich beschneiden können soll.
Neben der Torwächter-Position ist auch die von Apples eingeforderte Umsatzbeteiligung eine der wichtigen Baustelle. Soll Cupertino auch weiterhin in der Lage sein von nahezu allen App Store Downloads 30 Prozent des generierten Umsatzes einzubehalten?
Ein Browser-Monopol auf dem iPhone
Zudem grübeln Regulierer, Rechtsanwälte und Regierungen weltweit über die Frage, wie sehr Apples Browser-Monopol dem freien Wettbewerb auf iPhone und iPad im Weg steht. Zwar dürfen auch Firefox und Googles Chrome auf Apples Mobilgeräten installiert werden, unter der Haube setzen alle im App Store erhältlichen Browser-Anwendungen jedoch auf Apples WebKit-Engine.
Dies bedeutet: Wie Webseiten dargestellt werden und welche Funktionen mobile Webseiten bereitstellen können, legt einzig und allein Apple fest. Firefox und Chrome dürfen die WebKit-Engine zwar in einen eigenen Rahmen fassen und mit einer eigenen Lesezeichen-Verwaltung versehen, die Renderingg-Engines „Blink“ (von Google) und „Gecko“ (von Mozilla) dürfen auf dem iPhone bislang jedoch noch nicht ausgeführt werden.
Chrome-Browser mit eigener Engine
Bislang! Dem Vernehmen nach dürfte die Europäische Union hier demnächst intervenieren, was dazu geführt hat, dass sowohl Google als auch die Firefox-Macher von Mozilla damit beschäftigt sind ihre Browser-Engines für die Nutzung auf dem iPhone vorzubereiten.
- Echte iOS-Browser im Anmarsch: Mozilla und Google sind vorbereitet
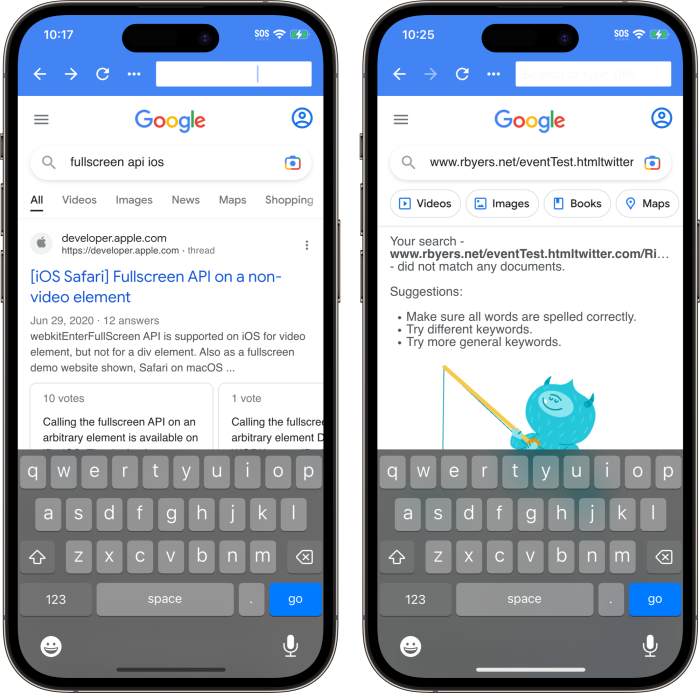
Wie Googles Blink-Engine auf dem iPhone aussehen wird, zeigen erste Bildschirmfotos, die von Entwickler des Safari-Konkurrenten veröffentlicht wurden. Bei den Bildern handelt es sich um frühe Prototypen bzw. eine so genannte „Content Shell“ für das iPhone, die die Google-Engine erstmals im Einsatz auf Apples Smartphone zeigen.
Es ist davon auszugehen, dass sowohl Firefox als auch Google mit eigenen Engines an den Start gehen werden, sobald Apple dies (auf Druck von außen oder aus freien Stücken) zulässt.

Kann mir mal jmd einem Leihen erkläten was da jetzt der Unterschied ist?
Der Google browser chrome darf seine eigene engine benutzen.
statt apples Baukasten nutzen zu müssen.
vielleicht sogar noch mit den chrome typischen Erweiterungen wie ublock oder so.
das wäre richtig geil
naja wunschdenken
Bisher war, soweit ich das richtig verstanden habe jeder andere Browser eigentlich auch ein Safari, nur sah er anders aus.
Kommentar diktiert und Siri hat „Leihen“ statt „Laien“ geschrieben? Ihre Aussprache ist wohl zu schlecht (für Siri). :)
Der große Unterschied ist einfach erklärt.
Grundlegendes Wissen: Ein Browser ist zum Surfen im Internet gedacht. Das, was Laien oft als Internet sehen, sind Webseiten. Diese Webseiten sind für den Browser absolut alle im HTML-Format, was Klartext-Dateien mit einem für Browser üblicherweise verständlichen Format (unüblich: im fehlerhaften Format, was man durchaus als Fehler in der Darstellung der Webseite sieht). Es gibt auch ein spezielles XML-Format, was die Auszeichnungssprache HTML enthält. Diese HTML-Seiten können noch spezielle Funktionen haben wie JavaScript/ECMAScript, CSS und anderes, die die Browser unterstützen sollten. Auf dem Webserver selbst sind nicht unbedingt HTML-Seiten, sondern evtl. z.B. PHP-, Perl-, Python- oder andere Seiten in anderer Sprache, die aber vom Webserver bearbeitet werden und dem Browser die als HTML-Seiten liefern (Grund: z.B. Bankwebseiten müssen oft nur einem einzelnen Kunden spezifische Seiten liefern … durch solche Serversprachen lassen sich die speziellen Seiten für die einzelnen Kunden generieren, denn sonst müssten sie für jeden Kunden enorme Mengen an Webseiten vorhalten und wegen den vielen Transaktionen am Tag für die Millionen an Kunden viele statische Webseiten (das ist HTML) ändern).
Jetzt kommt der Knackpunkt: Viele bekannten Browser benutzen ihre eigene Rendering-Engine. Also damit eine Webseite aus statischem Text mit verlinkten binären Bildern dargestellt werden können, müssen sie für das Browser-Fenster gerendert werden. Microsoft Internet Explorer nutzte zum Rendern die IE-Engine. Netscape Navigator nutzte ihre eigene Engine, bis Microsoft es mit Kleinkriegertaktiken und ihrer Marktmacht (IE in Windows integrieren) schafften, Netscape in den Bankrott zu treiben. Diese Engine wurde offengelegt als OpenSource, zu dem dann die Firma Mozilla entstand und somit vergleichbar zu Netscape Suite die Mozilla Suite erstellte. Die Engine modifizierten sie natürlich und nannten es Gecko oder hieß OpenSource schon Gecko. Diese wurde mit der Zeit immer langsamer, bis ein Enthusiast einen Browser Phoenix erstellte, wo Bestandteile von Mail, News-Aggregator, Webseiten-Compositor und weiteres entfernt wurde. Dadurch wurde es leicht und schnell. Zur Version 1.0 wurde es aus rechtlichen Gründen zu Firefox umbenannt. Thunderbird ist auch eine ähnliche Abspaltung. Irgendwann später entstand die Webengine KHTML, was ein Bestandteil von dem Desktop Environment KDE ist (hauptsächlich von Linux- und Unix-Distributionen bekannt). Diesen OpenSource-Code nahm Apple und baute daraus Webkit, was die Rendering-Engine für (Desktop) Safari ist. Da es OpenSource ist, dachte Google, sie nehmen das Webkit und bauen daraus den Google Browser Chrome. Dieses Webkit veränderten sie (eigene Implementation für mehr Threading) und deshalb hieß es Chromium-Engine, wenn ich mich nicht irre, oder nur die OpenSource-Variante von Blink nennt sich Chromium. Beim eigenen Chrome haben sie zuletzt eine Engine, die sie Blink nennen. Microsoft Edge basierte auf eine eigene neue Rendering-Engine, da der IE ständig der Hauptgrund für sehr schwere Sicherheitslücken war. Diese wechselten irgendwann auf Chromium. Der Browser Opera hatte lange Zeit seine eigene Engine, aber wechselten zuletzt auch auf Chromium. Das Safari unter i(Pad)OS benutzt natürlich eine Webkit-Engine, die Apple sicherlich für mobile Geräte optimiert hat. Laut Apple wurde aus Sicherheitsgründen anderen Browsern verboten eine eigene Browser-Engine zu verwenden, wenn sie im AppStore sein wollen. Also in i(Pad)OS nutzen Edge, Chrome, Firefox und andere gezwungenermaßen alle die Rendering-Engine Webkit. Das ist das sogenannte „Browser-Monopol“. Gerüchteweise soll mit iOS 17 unter anderem wegen EU?Forderung dieses Monopol fallen, wodurch Firefox als Engine Gecko, Chrome als Engine Blink u.s.w. wie bei Desktop-Betriebssystemen nutzen können werden soll.
So, doch etwas länger, aber sollte gut verständlich sein. Bei Fragen bitte fragen und ich versuche zu antworten. Und denkt daran, es gibt keine dumme Fragen.
Weil es nicht zu spät werden sollte, schrieb ich nicht den Grund, weshalb die unterschiedlichen Browser in i(Pad)OS dennoch interessant sind, obwohl sie alle mit Apples Webkit rendern: Bei Firefox kann man eine Firefox ID einstellen, bei Chrome eine Google ID u.s.w., weshalb dadurch die History/der Verlauf, die Bookmarks/Lesezeichen, die Leseliste, die Cookies und mehr zwischen allen Geräten synchronisiert werden. Zudem kann man dann die Tabs von einem anderen Gerät auf dem genutzten Gerät aufrufen u.s.w. (und bei Firefox Tabs an andere Geräte schicken). Deshalb haben die anderen Browser weiterhin ihre Vorteile.
Google kann mit der Engine Webkit bereits den ganzen Verlauf, die Lesezeichen u.s.w. „ausspionieren“, weshalb dies nicht ein Vorteil ist, dass Chrome unter i(Pad)OS nicht die eigene Engine nutzen kann.
Jedoch die Gefahr ist, dass eine Engine natürlich mehr Rechte im System braucht und deshalb es dann wahrscheinlicher ist, dass die Engine Blink einen schlimme Sicherheitslücke im i(Pad)OS ausnutzen könnte und somit viel mehr ausspionieren könnte als bereits jetzt möglich. Jedoch was ist mit Chrome unter macOS und Windows? Sind diese Betriebssysteme etwa so schlecht?
Vielen Dank für deine beiden sehr guten ausführlichen Erklärungen!!!! :)
-mir
Was ist ein «Leihe»? Und was heisst «erkläten»? Auch ein Komma fehlt noch. – Das ging offenbar sehr schnell, zu schnell für nur eine knappe Zeile…
Hallo Schüler @“Tromp Christoph“,
wenn man schon Rechtschreibung bemängelt, obwohl der Text verständlich ist, sollte man selbst keine Fehler machen. Z.B. was heißt bei ihnen „heisst“?
“oder aus freien Stücken“ ist doch nicht ernst gemeint, oder? Apple gibt niemals eigene Marktmacht freiwillig auf; höchstens dann, wenn ein wirtschaftlicher Vorteil daraus resultiert. Alles andere zu denken wäre weltfremd.
die werden das iphone15pro exklusiv machen und freie browserwahl nur via usb c dongle, begründed wegen dem akkuverbrauch der browserengine der konkurrenz. zudem wird mindestens ein iphone mit 512gb benötigt wegen m1 shared memory funktion. fazit: freie browserwahl ab modellen von 1899€ + unter vorraussetzung der zertifizierten usb c kabel für stromverbrauchsausgleich. appletechnisch perfekt gelöst B) #smart3000
+++++++1111111111
erster blick ging direkt nach oben links :/ zurück button am a der welt, adresszeile on top weil gut erreichbar? :( why?!? bereits das windows phone hatte erreichbarkeit der buttons zum glück ins lebens gerufen und innovativ nach unten gebracht (ja damals nokia phone besitzer gewesen mit windows kachel optik) es ist das logischste der welt diesen kram nach unten zu packen :( ich mag auch das safari like durch die tabs swipen via adresszeile, aber bin voller vorfreude auf 100% firefox und bete dass die desktop-mobile tabs noch besser ineinander greifen. recherche wird oft am pc gemacht, bislang send to iphone funktion genutzt die ich auch ultra top finde aber wenn man zwischen mobil und desktop tabs zackig switchen könnte… träumchen <3
Verstehe ich was falsch? Ich hab zurück und die Adresszeile unten…
Beim alten Safari war es oben. Beim neuen ist es unten per Default, wie es bei neu eingerichteten oder zurück gesetzten Geräten ist. Wenn dies nicht ist, sondern immer upgegradet wurde, dann hat Apple ermöglicht die alte Einstellung oben auch im neueren Safari zu übernehmen. Unter Einstellungen kann man dies wahlweise nach oben oder unten umstellen.
Die Google Chrome Engine unterliegt dann wahrscheinlich keinen Beschränkungen und kann sich was den Datenschutz angeht, wahrscheinlich alles raus nehmen, korrekt? Ich fiebere dem auf jeden Fall nicht entgegen.
Google hat nur den Zweck Daten zu sammeln und Werbung anzuzeigen. Ob Browser, Android oder jedes andere Produkt: Nur Beiwerk und Mittel zum Zweck.
Das ist falsch. Ich wiederhole zwei Absätze von einem Kommentar von mir weiter oben:
Google kann mit der Engine Webkit bereits den ganzen Verlauf, die Lesezeichen u.s.w. „ausspionieren“, weshalb dies nicht ein Vorteil ist, dass Chrome unter i(Pad)OS nicht die eigene Engine nutzen kann.
Jedoch die Gefahr ist, dass eine Engine natürlich mehr Rechte im System braucht und deshalb es dann wahrscheinlicher ist, dass die Engine Blink einen schlimme Sicherheitslücke im i(Pad)OS ausnutzen könnte und somit viel mehr ausspionieren könnte als bereits jetzt möglich. Jedoch was ist mit Chrome unter macOS und Windows? Sind diese Betriebssysteme etwa so schlecht?
Es geht um die Render-Engine und nicht um die App im Allgemeinen. Auch Chrome „telefoniert“ unter iOS „trotz“ WebKit in gewisser Weise „nach Hause“. Zudem wird Blink (Chrome Render Engine) inzwischen auch von Edge und Opera genutzt. Chrome hat unter macOS mit der Blink Engine ja auch bereits Safari aus Geschwindigkeitssicht übertroffen. Apple hat sich seit Jahren viel Zeit gelassen ihre Renderengine zu erweitern, was wirklich vielen Entwicklern das Leben sehr schwer gemacht hat
Ich weiß nicht, ob ich das so gut finde. Schon jetzt ist der Chrome der neue IE und viele Seiten sind quasi „built for Chrome“ mit irgendwelchen sinnlosen Sperenzchen und laufen damit auf non-chromium Browsern schlecht bis gar nicht.
Das wird jetzt dadurch nicht besser. Und ich installiere keinen Chrome Browser. Opera war früher ein super Ding aber mittlerweile bin ich von ihm auch nicht mehr angetan. Die ehemals so innovative Bedienung ist einem sehr altbackenen Aussehen und Funktion gewichen.
Es wird Zeit, dass die Programmierer wirklich wieder „built for web“ und nicht „built for engine xy“ machen.
Das würde bedeuten das man letztendlich auf dem kleinsten gemeinsamen Nenner entwickelt was letztendlich zum Stillstand führt. Also schlimmer als das was jetzt schon am Safari kritisiert wird.
Vielleicht bringt das apple endlich dazu ihre bugs in webKit zu fixen.. Gibt ein paar workarounds welche Webseitenanbieter einbauen müssen, nur dass die webseiten/webapps auch auf i(Pad)OS laufen
@“Helmut“: Wie? Es war mit dem IE schrecklich, als ich mit Weboutfitting begann. Ich musste entweder die Seiten für IE schreiben und viele Anpassungen für andere Browser, oder für andere Browser mit vielen Ausnahmen für den IE schreiben. Metscape ging wegen MS bankrott. Mozilla Suite war noch nicht so verbreitet, aber wuchs dank Phoenix, was ab V1.0 Firefox hieß. Ab da sah ich es nicht mehr ein speziell für den IE Seiten zu schreiben und platzierte nur wenn bitter nötig, zusätzliche Ausnahmen für den IE ein. Chrome ging ging genauso gut. Seit längerer Zeit beschäftige ich mich nicht mehr mit Weboutfitting (was manche als Programmierung von Webseiten bezeichnen, aber das ist keine Programmierung, sondern nur eine Verwendung einer Seitenbeschreibungssprache … ähnlich und einfacher als TeX …). Ich habe bisher keine Webseite gesehen, wo darauf steht „optimiert für Chrome“, „best viewed with Chrome“ oder ähnliches. Welche Seiten meinen sie? Chrome basiert ja ursprünglich auch auf Webkit, nur dass Google es zu Blink modifizierte (ich glaube, mehr Threading … Achtung, hat nahezu nichts mit Thread beim „Smarthome“ zu tun).
Hm, Netscape, nicht der „Fleischprügelknabe“ … :)