Web-Applikationen: Neue Ansätze & schönes Design
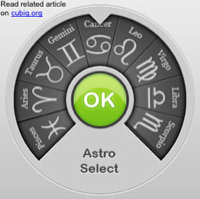
 Web-Entwickler Matteo Spinelli ist genervt vom überall anzutreffenden Einheitslook der iPhone-optimierten Web-Applikationen. So gut das iUI-Framework auch ist, Spinelli wünscht sich mehr Kreativität, neue Ansätze und frische Experimente. Mit dem „Rotating wheel for your iPhone webapps“ zeigt Spinelli nun auf cubiq.org, welche Ergebnisse sich mit dem von Apple verbauten Webkit erreichen lassen und stellt den Sourcecode seiner rotierenden Navigations-Wählscheibe zum Download bereit. Eine Live Demo gibt es hier, hier ein Demo-Video.
Web-Entwickler Matteo Spinelli ist genervt vom überall anzutreffenden Einheitslook der iPhone-optimierten Web-Applikationen. So gut das iUI-Framework auch ist, Spinelli wünscht sich mehr Kreativität, neue Ansätze und frische Experimente. Mit dem „Rotating wheel for your iPhone webapps“ zeigt Spinelli nun auf cubiq.org, welche Ergebnisse sich mit dem von Apple verbauten Webkit erreichen lassen und stellt den Sourcecode seiner rotierenden Navigations-Wählscheibe zum Download bereit. Eine Live Demo gibt es hier, hier ein Demo-Video.
„I was suggesting to stop cloning the default Apple UI for web applications and start creating custom controls. This time I want to put my words in practice and present you with a rotating wheel select control, 150 lines of code all included.“
cool
naja ist cool aber er hat dafür die gui von der iphone app „convertbot“ kopiert ;) und zwar fast 1:1
ja, trotzdem cool! ;)
Gefällt mir sehr gut!
Das Problem ist aber, dass das Design nur auf dem iPhone/iPod Touch so funktioniert, auf Standard-Browsern passiert da gar nix.
EDIT: Sorry,.. Fehlinfo
ja is doch ne kopie.
Pingback: iFUN.de/iPhone :: Alles zum iPhone − Einsteiger-Tipps: Neun Schritte zur eigenen Web-Applikation