Neue Projekte für Scriptable
Selber machen: iPhone-Widgets zeigen Datenvolumen und Webinhalte
Unabhängig davon für wie sinnvoll ihr das gestern vorgestellte Inzidenz-Widget haltet: die Tatsache, dass sich die kostenlose iPhone-Anwendung Scriptable und ein wenig aus dem Netz kopierter Javascript-Code dafür nutzen lassen, den eigenen Standort abzufragen, mit diesem dann lokale Statistik-Daten abrufen und das Ergebnis als stets aktuelles Widget auf eurem Homescreen zu präsentieren, ist fantastisch.
Hat man sich erst mal in die Erstellung der Scriptable-Widgets hineingefuchs und ein wenig mit dem dafür benötigten Javascript-Code vertraut gemacht, sind möglichen Widget-Ideen keine Grenzen mehr gesetzt.
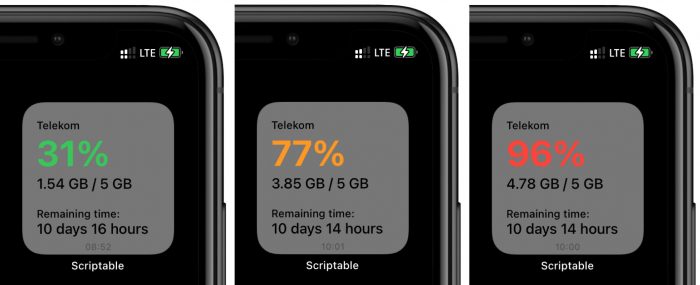
Telekom-Widget zeigt Datenverbrauch
Unter anderem hat uns das hier bereitgestellte Telekom Widget des GitHub-Nutzers Sillium gut gefallen. Dieses fragt das noch verfügbare Datenvolumen von der Telekom-Übersichtsseite pass.telekom.de ab, um dieses dann farblich dem Verbrauch entsprechend markiert als Widget anzuzeigen. Das Widget speichert dabei den zuletzt abgerufenen Wert, um auch im WLAN einen zumindest halbwegs aktuelles Daten-Status einblenden zu können.
Telekom-Kunden wissen: Die Webseite pass.telekom.de spuckt nur dann korrekte Daten aus, wenn diese über das Mobilfunknetz angesteuert wird.
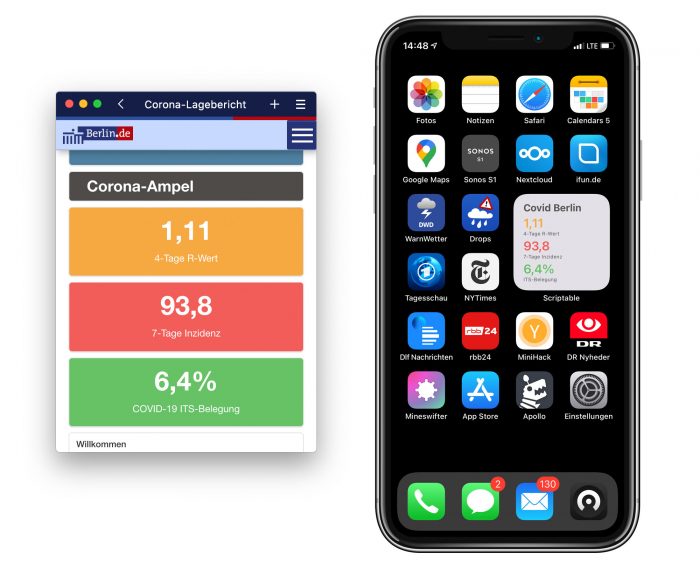
Beliebige Web-Inhalte scrapen
Ebenfalls sehenswert, sollte euch das Thema grundsätzlich interessieren, ist das Corona-Ampel Berlin Widget des Foren-Nutzers eqsOne.
Nicht um hier noch mal die große Corona-Diskussion vom Zaun zu treten, sondern als einfaches Beispiel, wie sich nahezu beliebige Werte aus euch wichtigen Webseiten extrahieren lassen – der Fachmann spricht vom Scraping. Ihr wollt das jüngste Spiel-Ergebnis von der Webseite eures Lieblings-Wasserball-Vereins abrufen, den Lagerbestand von der lokalen Brauerei-Seite als Widget anzeigen oder sonstige Werte aus dem Netz kratzen?
Der Code des Corona-Ampel-Widgets bietet den perfekten Einstieg ins Thema und erklärt nachvollziehbar wie sich eigene Widge-Web-Scraper basteln lassen.


Kann man ja gleich mit dem anderen Widget kombinieren :D
Gibts da vielleicht ne Möglichkeit über die SONOS-Api ein Widget zur Steuerung einzubauen?
Die Steuerelemente über Airplay 2 funktionieren bei mir garnicht.
Bei niemandem
Technisch würde das gehen, aber Widget sind leider nicht interaktiv. Deshalb ist es etwas komplizierter. Du kannst bei Scriptable hinter bestimme Bereiche (Text, Icons) eine URL legen die Aufgerufen wird wenn man auf diesen Bereich klickt. Man könnte dann eine URL zu einem Kurzbefehl der die gewünschte Funktion aufruft hinterlegen. Evtl. kann man auch in scriptable selbst diese URL entgegen nehmen und etwas damit machen, aber hier bin ich mir unsicher ob es geht.
Ich habe das gerade mit Orto [0] gelöst. Kurzbefehl erstellt (Diese Speaker sollen in einer Gruppe diesen Radiosender wiedergeben) und diesen dann in den Widget-Stack über das Kurzbefehle Widget eingebaut.
So geht wenigstens ein Sonos-Radio-Schnellstart.
[0] https://www.ifun.de/siri-kurzbefehle-fuer-sonos-orto-erstellt-kommandos-128637/
Mega! Dann kann ich jetzt meine Daten aus grafana und nodered einbinden
Hallo sApple,
vielleicht interessiert Dich meine node-red scriptable Einbindung mit der Du selbst festgelegte Werte in scriptable darstellen kannst: https://github.com/rankerson/node-red-scriptable
Schöne Grüße
Ranki
Standort klappt bei mir trotz Erlaubnis überhaupt nicht. Ich bekomme in den Widgets immer eine Fehlermeldung. Wenn ich dann in die App gehe und das Skript noch mal ausführe, wird danach das Widget auch wieder passend aktualisiert. Hat jemand eine Idee?
einstellung für hintergrundaktualisierung?
Sind an.
Wirklich verstehen tue ich das nicht.
Als ich gestern 14.1 installiert hatte, war das Widget danach einwandfrei aktualisiert da. Ne Stunde später kam wieder die Standort Fehlermeldung.
Ja das habe ich auch! Standort für App und Widgets ist freigegeben. Rennt das Script aus der App klappt auch alles, nur das Widget präsentiert eine Fehlermeldung.
Bei mir klappt das auch nicht. Nur wenn ich die Koordinaten fix einstelle funktioniert’s… vielleicht weil man keine „dauerhafte“ Lokalisierung zulassen kann??? Ich kann bei den Ortungsdiensten nicht wie bei anderen Apps auf „immer“ stellen, sondern nur auf „Beim Verwenden der App“…
Habt ihr euch mal das Update für den Code von github geholt? Ich hatte das Problem heute morgen nach dem 14.1 Update auch und mit der Code-Aktualisierung keine Probleme mehr.
Genau das habe ich auch schon vermutet. Bei mir ist der Fehler leider auch sehr nervig. Neustes iOS und iPhone8….
Ich hab das Problem bei einem meiner Scripte so gelöst, dass ich nach dem Abrufen des Standorts die beiden Werte in einen Cache geschrieben habe. Wenn irgendwann mal das Abrufen wieder in einen Fehler läuft, nehme ich den Wert aus dem Cache. Und ich nutzt auch den Cache um nicht alle x min die Location abzurufen, sondern nur alle 30 min:
// Set up the file manager.
const files = FileManager.local()
// Set up the location logic.
const locationPath = files.joinPath(files.documentsDirectory(), „widget-location“)
/* ————— */
/* Location */
/* ————— */
var latitude, longitude
const LocationCacheExists = files.fileExists(locationPath)
const LocationCacheDate = LocationCacheExists ? files.modificationDate(locationPath) : 0
try {
// If cache exists and it’s been less than 30 minutes since last request, use cached data.
if (LocationCacheExists && (today.getTime() – LocationCacheDate.getTime()) < (30 * 60 * 1000)) {
console.log("Get Location from Cache")
const locationStr = files.readString(locationPath).split(",")
latitude = locationStr[0]
longitude = locationStr[1]
} else {
Location.setAccuracyToHundredMeters()
const location = await Location.current()
console.log("Get Location")
latitude = location.latitude
longitude = location.longitude
files.writeString(locationPath, latitude + "," + longitude)
}
} catch (e) {
console.log(e)
const locationStr = files.readString(locationPath).split(",")
latitude = locationStr[0]
longitude = locationStr[1]
}
Gibt es auch einen Code mit den täglichen Neu Infektionen in Deutschland ?
z.B. der von marcelrebmann: https://gist.github.com/marcelrebmann/64494e453deaf26cab3c14c9ff711e1e
Oder der von Malakka: https://gist.github.com/malakka/0576bb922e7b81b95137a06b619bba1b
Fantastisch! Danke dafür!
Nur jeweils auf deinen Landkreis habe ich gesehen; https://gist.github.com/kevinkub/
Hab da gestern was auf Twitter: Neuinfektionen plus Inzidenz mit deinem aktuellen Standort. Neuinfektionen hab ich noch mit ner Ampel bei 2k und 5k gemacht.
// Licence: Robert Koch-Institut (RKI), dl-de/by-2-0
const newCasesApiUrl = `https://services7.arcgis.com/mOBPykOjAyBO2ZKk/arcgis/rest/services/RKI_COVID19/FeatureServer/0/query?f=json&where=NeuerFall%20IN(1%2C%20-1)&returnGeometry=false&spatialRel=esriSpatialRelIntersects&outFields=*&outStatistics=%5B%7B%22statisticType%22%3A%22sum%22%2C%22onStatisticField%22%3A%22AnzahlFall%22%2C%22outStatisticFieldName%22%3A%22value%22%7D%5D&resultType=standard&cacheHint=true`;
const incidenceUrl = (location) => `https://services7.arcgis.com/mOBPykOjAyBO2ZKk/arcgis/rest/services/RKI_Landkreisdaten/FeatureServer/0/query?where=1%3D1&outFields=GEN,cases7_per_100k&geometry=${location.longitude.toFixed(3)}%2C${location.latitude.toFixed(3)}&geometryType=esriGeometryPoint&inSR=4326&spatialRel=esriSpatialRelWithin&returnGeometry=false&outSR=4326&f=json`
let widget = await createWidget()
if (!config.runsInWidget) {
await widget.presentSmall()
}
Script.setWidget(widget)
Script.complete()
function setLabelColor(label, darkModeColor, lightModeColor) {
if(Device.isUsingDarkAppearance()){
label.textColor = darkModeColor
} else {
label.textColor = lightModeColor
}
}
async function createWidget(items) {
let data, attr, header, label
const list = new ListWidget()
if(Device.isUsingDarkAppearance()){
const gradient = new LinearGradient()
gradient.locations = [0, 1]
gradient.colors = [
new Color(„111111“),
new Color(„222222“)
]
list.backgroundGradient = gradient
}
// fetch new cases
data = await new Request(newCasesApiUrl).loadJSON()
if(!data || !data.features || !data.features.length) {
const errorList = new ListWidget()
errorList.addText(„Keine Ergebnisse für die Anfrage nach den Neuinfektionen.“)
return errorList
}
header = list.addText(„Neuinfektionen“.toUpperCase())
header.font = Font.mediumSystemFont(13)
setLabelColor(header, Color.white(), Color.black())
label = list.addText(„+“+data.features[0].attributes.value)
label.font = Font.mediumSystemFont(25)
setLabelColor(label, Color.green(), Color.green())
if(+data.features[0].attributes.value >= 5000) {
label.textColor = Color.red()
} else if(+data.features[0].attributes.value >= 2000) {
label.textColor = Color.orange()
}
const country = list.addText(„Deutschland“)
country.font = Font.mediumSystemFont(10)
country.textColor = Color.gray()
list.addSpacer()
list.addSpacer(3)
// fetch new incidents
let location
if(args.widgetParameter) {
const fixedCoordinates = args.widgetParameter.split(„,“).map(parseFloat)
location = {
latitude: fixedCoordinates[0],
longitude: fixedCoordinates[1]
}
} else {
Location.setAccuracyToThreeKilometers()
location = await Location.current()
}
data = await new Request(incidenceUrl(location)).loadJSON()
if(!data || !data.features || !data.features.length) {
const errorList = new ListWidget()
errorList.addText(„Keine Ergebnisse für den aktuellen Ort gefunden.“)
return errorList
}
attr = data.features[0].attributes
const incidence = attr.cases7_per_100k.toFixed(1)
const cityName = attr.GEN
header = list.addText(„Inzidenz“.toUpperCase())
header.font = Font.mediumSystemFont(13)
setLabelColor(header, Color.white(), Color.black())
label = list.addText(incidence+““)
label.font = Font.mediumSystemFont(27)
setLabelColor(label, Color.green(), Color.green())
if(incidence >= 50) {
label.textColor = Color.red()
} else if(incidence >= 25) {
label.textColor = Color.orange()
}
const city = list.addText(cityName)
city.font = Font.mediumSystemFont(10)
city.textColor = Color.gray()
return list
}
Hallo, ich bekomme immer die Fehlermeldung
„Error on line 32: SyntaxError: Invalid character `\u201e`
Du musst im Editor die “ alle ersetzen, dann funktioniert es.
Moin, man kann leider nicht alles vom Skript Kopieren hast du einen link?
Ersetzen mit was @Horch79
Mitnehmen “ aus dem Editor.
Befinden kopierten Text stehen die Anführungszeichen unten und die Ausführungszeichen oben, beide werden aber in dem Script nicht erkannt, also beides gegen das “ aus dem Editor tauschen.
Mit den “ aus dem Editor.
Bei dem kopierten Text stehen die Anführungszeichen unten und die Ausführungszeichen oben, beide werden aber in dem Script nicht erkannt, also beides gegen das “ aus dem Editor tauschen.
Das hat geklappt. Vielen Dank.
Das Script ist genau was ich gesucht habe.
Perfekt, danke :-)
+1
Für alle die Horch79 nicht verstehen:
// Licence: Robert Koch-Institut (RKI), dl-de/by-2-0
const newCasesApiUrl = `https://services7.arcgis.com/mOBPykOjAyBO2ZKk/arcgis/rest/services/RKI_COVID19/FeatureServer/0/query?f=json&where=NeuerFall%20IN(1%2C%20-1)&returnGeometry=false&spatialRel=esriSpatialRelIntersects&outFields=*&outStatistics=%5B%7B%22statisticType%22%3A%22sum%22%2C%22onStatisticField%22%3A%22AnzahlFall%22%2C%22outStatisticFieldName%22%3A%22value%22%7D%5D&resultType=standard&cacheHint=true`;
const incidenceUrl = (location) => `https://services7.arcgis.com/mOBPykOjAyBO2ZKk/arcgis/rest/services/RKI_Landkreisdaten/FeatureServer/0/query?where=1%3D1&outFields=GEN,cases7_per_100k&geometry=${location.longitude.toFixed(3)}%2C${location.latitude.toFixed(3)}&geometryType=esriGeometryPoint&inSR=4326&spatialRel=esriSpatialRelWithin&returnGeometry=false&outSR=4326&f=json`
let widget = await createWidget()
if (!config.runsInWidget) {
await widget.presentSmall()
}
Script.setWidget(widget)
Script.complete()
function setLabelColor(label, darkModeColor, lightModeColor) {
if(Device.isUsingDarkAppearance()){
label.textColor = darkModeColor
} else {
label.textColor = lightModeColor
}
}
async function createWidget(items) {
let data, attr, header, label
const list = new ListWidget()
if(Device.isUsingDarkAppearance()){
const gradient = new LinearGradient()
gradient.locations = [0, 1]
gradient.colors = [
new Color(„111111“),
new Color(„222222“)
]
list.backgroundGradient = gradient
}
// fetch new cases
data = await new Request(newCasesApiUrl).loadJSON()
if(!data || !data.features || !data.features.length) {
const errorList = new ListWidget()
errorList.addText(„Keine Ergebnisse für die Anfrage nach den Neuinfektionen.“)
return errorList
}
header = list.addText(„Neuinfektionen“.toUpperCase())
header.font = Font.mediumSystemFont(13)
setLabelColor(header, Color.white(), Color.black())
label = list.addText(„+“+data.features[0].attributes.value)
label.font = Font.mediumSystemFont(25)
setLabelColor(label, Color.green(), Color.green())
if(+data.features[0].attributes.value >= 5000) {
label.textColor = Color.red()
} else if(+data.features[0].attributes.value >= 2000) {
label.textColor = Color.orange()
}
const country = list.addText(„Deutschland“)
country.font = Font.mediumSystemFont(10)
country.textColor = Color.gray()
list.addSpacer()
list.addSpacer(3)
// fetch new incidents
let location
if(args.widgetParameter) {
const fixedCoordinates = args.widgetParameter.split(„,“).map(parseFloat)
location = {
latitude: fixedCoordinates[0],
longitude: fixedCoordinates[1]
}
} else {
Location.setAccuracyToThreeKilometers()
location = await Location.current()
}
data = await new Request(incidenceUrl(location)).loadJSON()
if(!data || !data.features || !data.features.length) {
const errorList = new ListWidget()
errorList.addText(„Keine Ergebnisse für den aktuellen Ort gefunden.“)
return errorList
}
attr = data.features[0].attributes
const incidence = attr.cases7_per_100k.toFixed(1)
const cityName = attr.GEN
header = list.addText(„Inzidenz“.toUpperCase())
header.font = Font.mediumSystemFont(13)
setLabelColor(header, Color.white(), Color.black())
label = list.addText(incidence+““)
label.font = Font.mediumSystemFont(27)
setLabelColor(label, Color.green(), Color.green())
if(incidence >= 50) {
label.textColor = Color.red()
} else if(incidence >= 25) {
label.textColor = Color.orange()
}
const city = list.addText(cityName)
city.font = Font.mediumSystemFont(10)
city.textColor = Color.gray()
return list
}
Und das dann noch in Kombination mit dem Beispiel Widget dass mittels Trick „keinen“ Hintergrund hat und so aussieht, als wäre die Schrift direkt auf dem Hintergrundbild. Trifft vielleicht nicht jedermanns Geschmack, aber ich finds schön; besser als grau oder weiß.
Beispiel findet sich hier: https://talk.automators.fm/t/widget-examples/7994/83
Bei mir (Telekom) stimmen die Daten nicht überein. Verbraucht sind schon 2,49 von 4 GB und angezeigt werden 1,5 von 4 GB.
Richtig nicer Tipp! Danke
Richtig guter Tipp oder Richtig schöner Tipp … richtig nicer tipp klingt wirklich shice
Also das Datenvolumen wird bei mir nicht richtig angezeigt. Die verfügbare Datenmenge ja, aber das aktuelle nicht. Passt nicht
Bei mir auch. Da ist wohl noch was im Argen.
Ich hatte eben dasselbe gedacht – bis ich geschnallt habe, dass unter pass.telekom.de das noch verfügbare Datenvolumen angezeigt wird, während in dem Script das bereits verbrauchte angezeigt wird. Beispiel: 8 GB Volumen – Script zeigt 3,00 GB / 8 GB – unter pass.telekom.de steht noch 5 GB.
Stimmt xD aber irgendwie intuitiv hätte ich das auch anders erwartet als so
Seh ich das falsch oder sind dann die Farben „nicht intuitiv“ gewählt? Würde erwarten, dass bei weniger rot angezeigt wird!
Danke für den Hinweis! Mal sehen, ob sich jemand findet, der das anpasst…
Kevin die Farben passen schon, Grün ist wenig verbraucht, Gelb Mittel verbraucht und rot schon viel Verbraucht. Das Widget zeigt nämlich nicht an was noch Verfügbar ist sondern wie viel schon verbraucht ist.
Interessant ist. Auf der Website wird der Rest angezeigt. Im JSON was über die API bei der Telekom geladen wird ist tatsächlich das verbrauchte Volumen drin. Da ist sich die Telekom wohl nicht ganz einig.
Ich meine aber auch, dass früher auf der Website auch das verbrauchte Volumen gestanden hätte.
Wahnsinn, was man mittlerweile alles machen kann… diese Scriptable-Widgets eröffnen ganz neue Möglichkeiten. Das „Scraping“ scheint mir aber ziemlich aufwendig zu sein, oder? Man muss sich ja die Werte irgendwie aus der html holen, oder?
Exakt. Das sieht der Autor ähnlich. Allerdings ist die REST-API dafür erbärmlich, da ist HTML-Scraping noch da Beste.
Welches Script meint ihr denn bei html Scraping?
Das Script von dieser Seite sieht doch sehr nach Rest aus?
Die verbleibende Zeit ist korrekt, aber das Volumen nicht
Hab das auch gestern gelesen und hab mir es direkt installiert. Würde gerne das auch selber machen können bekomme das aber bis jetzt nicht hin.
Gibt es eine gute Übersicht Seite mit verfügbaren Skripten?
Github
Entschuldige, hab die Seiten verwechselt.
Meinte die https://talk.automators.fm/t/widget-examples/7994
https://talk.automators.fm/t/widget-examples/7994?page=11
und
https://www.reddit.com/r/Scriptable/
Gibts sowas auch schon vorgefertigt für Vodafone / o2?
Ich kann heute Abend eins für Vodafone bauen.
Das Script würde ich dann hier veröffentlichen:
https://github.com/ThisIsBenny/iOS-Widgets
mega
Coole wäre noch ne Dynamik mit Hell und Dunkelmodus
Danke!
Hallo,
kannst du auch eins für WinSIM basteln?
Drillisch lässt sich doch nur mit Login abrufen…?!
Erst Version ist Online:
https://github.com/ThisIsBenny/iOS-Widgets
Was ich noch vorhabe:
* Caching, falls man im WLAN ist
* Hintergrundfarbe wechseln
* Unterstützung des MeinVodafone Accounts: Dann kann das Datenvolumen auch mit aktiven WLAN abgerufen werden
* Kreisdiagramm zum Anzeigen des Verbrauchs
* Anzeige von GigaDepot Guthaben
Ihr könnt mir gerne bei GitHub Feedback geben ob alles klappt oder ob ihr Probleme habt. Ich habe das ganze jetzt auf Basis meines Vertrags erstellt und kann nicht ausschließen das PrePaid oder ein sehr spezieller Tarif genau so funktioniert.
Zu den Kommentaren:
– „Hell und Dunkelmodus“: funktioniert nur wenn ich diese Information in Scriptable auslesen kann. Ich mach mich mal schau ob das geht.
– „WinSIM“ leider habe ich keine WinSIM Karte was es für mich sehr schwer machen würde es zu bauen, da ich es selbst nicht testen kann.
– „ Drillisch“: Login ist prinzipiell kein Problem, man muss dann nur seine Zugangsdaten im Script hinterlegen. Aber hier gilt das selbe wie bei WinSIM. Kann es leider nicht testen, weshalb es schwer wird für mich sowas zu bauen.
Danke Benny!
Ich habe PrePaid über Mobilcom. Dein Script läuft bei mir leider nicht :(
Vom Scripten habe ich keine Ahnung, kann dir also leider nicht sagen was genau nicht funzt.
Danke sehr. Funzt prima!
Danke! Funzt prima.
Vielen dank für deine Mühe ;-). Ich glaub ich bin viel zu blöd. Ich kopiere den Text oder? Ich wo geb ich denn dann ein? In Skriptable? Bei mir kommt dann error. Was mach ich falsch?
Vielen Dank! Bei mir klappt es leider nicht. Log:
2020-10-21 21:47:25: Get from API
2020-10-21 21:47:27: widget-vodafone does not exist. Use fileExists(filePath) on a FileManager to check if a file exists.
2020-10-21 21:47:27: TypeError: undefined is not an object (evaluating ‚datenContainer.usage‘)
2020-10-21 21:47:27: TypeError: undefined is not an object (evaluating ‚datenContainer.usage‘)
2020-10-21 21:47:27: Get from Cache
2020-10-21 21:47:27: Error on line 111:38: TypeError: null is not an object (evaluating ‚data.total‘)
Kannst du beschreiben wie man das genau einfügt bzw. wo man selber Daten ändern müsste usw. bei mir klappt das leider nicht
Hallo Zusammen,
damit ich euch besser helfen kann, wäre es sehr hilfreich wenn ihr bei Github ein Issue erstellt, wenn ihr Fragen oder Anregungen habt. Oder auch wenn ihr Hilfe braucht: https://github.com/ThisIsBenny/iOS-Widgets/issues
@Eastpak06: du kopierst dieses Script vollständig -> https://raw.githubusercontent.com/ThisIsBenny/iOS-Widgets/main/VodafoneDE/VodafoneDE.js
Dann gehst du in Scriptable und klickst oben auf das Plus. Nun fügst du das Script in die neu erstellte Datei ein und gibst ihr einen Namen. Anschließend kannst du ein Scriptable Widget erstellen und wählst in den Widget Einstellung das neu erstelle Script.
@David: aus irgendeinen Grund kann der bei dir die Cache Datei nicht erstellen. Hast du das WLAN angehabt? Falls ja, schalte es bitte kurz aus und stelle im Script oben cacheMinutes auf 1 und warte eine Minute, bevor du unten auf den Play Button klickst. Sollte es dann funktionieren, kannst du es wieder auf 60 stellen.
Optisch ist Dein Widget in meinen Augen schöner! Kannst Du nicht auch ein Telekom Widget in dem
design bauen?
Hi @dende
das Script unterstützt leider nur Vodafone Verträge und ggfs. Vodafone Prepaid (nicht getestet). Alle anderen Anbieter die das Vodafone Netz nutzen oder auch andere Marken von Vodafone wie Otelo werden leider nicht unterstütz, da hierfür keine Daten über die Vodafone Schnittstelle bereitgestellt wird.
Widget ist echt super. Vielen Dank! Kann man noch den verbleibenden Zeitraum einfügen?
@David: ich habe eine neue Version hochgeladen mit besseren Logging. Schau mal bitte was jetzt in den logs steht.
@Martin: Hab ich auf die Liste gepackt und sollte ich ggfs. heute Abend drin haben.
@dirkk: Da ich keinen Telekom vertrage habe, wäre es schwer für mich so ein Widget zu bauen ohne richtige Daten. Aber der Autor von dem Telekom Widget hat auf Reddit meine Vodafone Version gesehen und ihm hat das Diagramm gefallen. Evtl. übernimmt er es ja in seine Version
@ Benny: Hat leider noch nicht geklappt. Ich schreibe gleich ein Issue. :-)
Vielen Dank. Funktioniert super. Denkt bitte dran das WLAN abzuschalten. Sonst kommt eine Fehlermeldung.
Danke ! :-)
Ich bekomme den Login für PremiumSim einfach nicht hin. Könnt ihr da helfen?
Der code ist noch nicht so schön, aber zum testen reicht es:
// Variables used by Scriptable.
// These must be at the very top of the file. Do not edit.
// icon-color: red; icon-glyph: magic;
const loginPageUrl = „https://service.premiumsim.de“;
const loginUrl = „https://service.premiumsim.de/public/login_check“;
let cookies = null;
const username = „user“;
const password = „password“;
// getSid();
getLoginFormData();
async function getLoginFormData()
{
try
{
await getCookies();
let req = new Request(loginUrl);
req.url = loginUrl;
req.method = ‚POST‘;
req.headers = {
‚Cookie‘: cookies,
‚Content-Type‘: ‚application/x-www-form-urlencoded‘,
‚Referer‘: loginPageUrl
};
req.body = „_SID=“ + getSid() + „&UserLoginType%5Balias%5D=“ + username + „&UserLoginType%5Bpassword%5D=“ + password + „&UserLoginType%5Blogindata%5D=&UserLoginType%5Bcsrf_token%5D=“ + await getCsrfToken();
var resp = await req.loadString();
await QuickLook.present(req.response); // Here I expect Status 302
let view = new WebView();
view.loadHTML(resp);
await view.present(); // Shows loginpage instead
} catch (e)
{
console.error(e);
}
}
async function getCookies()
{
try
{
let req;
req = new Request(loginPageUrl);
req.headers = {
‚Host‘: ’service.premiumsim.de‘
}
req.method = ‚GET‘;
var resp = await req.loadString();
let CookieValues = req.response.cookies.map(function (v)
{
return v.name + „=“ + v.value
});
cookies = CookieValues.join(‚;‘) + ‚; isCookieAllowed=true‘;
} catch (e)
{
console.error(e);
}
}
async function getCsrfToken()
{
try
{
let req;
req = new Request(loginPageUrl);
req.headers = {
‚cookie‘: cookies
}
req.method = ‚GET‘;
var resp = await req.loadString();
resp = resp.substr(resp.indexOf(‚UserLoginType_csrf_token‘), 500);
resp = resp.substr(resp.indexOf(‚value=“‚) + 7);
resp = resp.substr(0, resp.indexOf(‚“‚));
return resp;
} catch (e)
{
console.error(e);
}
}
function getSid()
{
return cookies.substring(5, cookies.indexOf(‚;‘));
}
Ich habe es jetzt mit PremiumSim ebenfalls hinbekommen.
https://github.com/BergenSoft/scriptable_premiumsim
Andere Drillisch Ableger werden sicher genauso funktionieren.
https://github.com/BergenSoft/scriptable_premiumsim
Hallo. Leider startet der Script nicht mehr. Error on line 362:31: Type ERROR: null is not an objekt (evaluating
m_Data.percent)Kann ich auf GitHub mit dir kommunizieren ?
+1
+1
+1
Nach der gestrigen Vorstellung habe ich mir ein Widget erstellt welches
– den aktuellen Strompreis (Quelle: Awattar API) anzeigt
– für den aktuellen Tag den minimalen und maximalen Preis anzeigt
– ein Balkendiagramm mit den Tarifen des Tages anzeigt
Ich habe vorher noch nie in Java Script programmiert. Es gibt viele Beispiele im Netz die als Vorlage genutzt werden können.
Aktueller Strompreis?
Was bringt dir das? Du hast doch mit deinem Anbieter einen Vertrag mit festen Konditionen. Der ändert sich doch net täglich…
Wahrscheinlich hat er ne Solaranlage auf dem Dach und speist den Strom ins Netz ein.
Ich nutze Tibber, da bezahlt man tatsächlich immer den aktuellen Preis
Wir haben Awattar als Anbieter mit stündlich wechselnden Tarif je kWh. (Teilweise negativen Preisen).
Mit dem Widget sehen wir auf einem Blick wann es sinnvoll ist Verbraucher laufen zu lassen und so nicht nur preislich einen Vorteil zu haben, sondern auch einen Beitrag leisten die Netze zu stabilisieren.
Tolle Info!! Danke ifun!!!!!
Gibt’s dass auch für Kaufland Mobile?
Geht das auch für denn aktuellen Standort?!?
Wo wir beim Thema sind.
Weiß jemand, wie man ein Widget erstellt wie das auf dem Foto oben rechts?
https://ibb.co/4RdnPWd
Ich allein weiß es leider nicht genau und wäre über jeden Tipp dankbar.
Mit diesem Widget vielleicht?
Hidgets platziert Infos aus Apple Health als Widget https://www.iphone-ticker.de/hidgets-platziert-infos-aus-apple-health-als-widget-164303/
Danke für den Tipp, aber die App war es nicht. Habe aber die richtige nun gefunden.
https://apps.apple.com/de/app/health-auto-export-to-csv/id1115567069
Das Corona Widget sowie hier dieses Telekom Datenvolumen Widget gefallen mir beide sehr gut! Bitte in regelmäßigen Abständen einen gesammelten Beitrag veröffentlichen mit nützlichen Widgets zum selber machen. Das wäre super!
+1
+1
+100!!!
Absolut, das wäre super. Denn SO machen Widgets richtig sind. Und Spaß auch noch ..
+
Bei 60GB Inklusiv-Volumen brauch ich dieses Script nicht.
Da bleibt immer genügend Volumen übrig :-))
Bei mir wird das Volumen korrekt angezeigt im Widget, ABER bei „Remaining time“ Error fetching….
Jemand ne Idee?
Wäre ziemlich cool, wenn man solche Widgets mit der Kurzbefehle App erstellen könnte. Dann könnte man sich eine weitere App sparen :)
Hallo,
Kann mir jemand sagen welchen Code ich brauche für das Widget brauche, bzw. was ich genau in der App machen muss?
Weiß jemand, ob das schon für Vodafone (center.vodafone.de) adaptiert wurde? Das wäre großartig! Habs versucht, aber komme nicht wirklich weiter. ;-)
Bin gerade dabei es auf Basis der API zu bauen, die von MeinVodafone genutzt wird. Es ist auch nicht notwendig einen Account dort zu haben, da es einen Login via Mobilfunknetzt gibt. Sobald das Script fertig ist, werde ich es hier veröffentlichen: https://github.com/ThisIsBenny/iOS-Widgets
Gern dann auf GitHub auch Feedback geben ob alles klappt. Ich hab bereits alles rund um Login und Laden der Daten fertig. Muss mich jetzt um das gestalten des Widgets kümmern. Und ich habe noch eine kleine Umstimmigkeit bei den Daten die ich in der API Response sehe und was im MeinVodafone Portal angezeigt wird, obwohl die Anzeige auf den selben Daten basiert.
*thumpsup*
Vielleicht ein wenig zu knallig rot ;)
Bei der App MeinVodafone zeigt er 4,6GB an. In dem Widget 5,3GB.
@nafremoH Ich arbeite dran, dass man selbst die Farbe ändern kann. Kommt entweder heute oder morgen.
Danke für den Hinweis. Bei mir zeigt die MeinVodafone App und Web-Version den selben Wert wie im Widget an. Ich überlege mal woran es liegen kann.
Klasse Idee als Widget, jedoch wird mir als Datenvolumen 0,1 GB von 0 GB angezeigt
Hi Axel,
die API liefert das Datenvolumen immer als MB zurück und ich habe es in GB umgerechnet. Beim Gesamt Datenvolumen zeige ich dann auch keine Nachkomma stellen an. Hast du evtl. weniger als GB Datenvolumen? Ich kann morgen schauen, dass ich auch eine Angabe in MB unterstütze.
Am besten nutzt du die Issue Funktion auf GitHub, damit wir gemeinsam an dem Problem arbeiten können: https://github.com/ThisIsBenny/iOS-Widgets/issues
Hi Axel, die neuste Version unterstützt jetzt auch Verträge mit weniger als 1 GB.
Hi Benny, super Script und funktioniert sogar auf dem IPad mit den Parametern im Widget. Darf ich noch einen Wunsch ergänzen?: Wenn zusätzlich noch die Restminuten des CallYa angezeigt würden, wäre es Perfekt :-) Ich habe selbst schon versucht, aber ich finde die Einstellungen des API nicht…..
Kennt jemand ein Batterie Widget, welches den Akkustand von iPhone, Watch und Apple’s Akkuhülle samt Prozentwerte anzeigen kann und weniger Bildschirmplatz benötigt?
Das „eingebaute“ Widget verschwendet zu viel wertvollen Platz.
Dann bearbeite die Größe …
Hallo zusammen, evtl. kann mir einer helfen. Ich probiere mich gerade an der App. Das Script schreiben und zum laufen bringen funktioniert aber ich krieg es nicht als Widget zum laufen. Ich hab immer nur ein Play Zeichen im Widget, egal ob ich runScript oder Open App wähle. Hab auch im Internet nichts gefunden. Ich verzweifle langsam. Kann mir jemand helfen.
Das gleiche Problem habe ich auch.
Hoffe auch noch auf einen Tipp.
Hab scriptable und das entsprechend Script am laufen, wird beim Aufruf auch als Widget angezeigt. Aber wie bekomme ich das denn dauerhaft zu meinen anderen Widgets ergänzt ? Danke für einen Tip.
Schade dass ich mit sowas nicht umgehen kann
Ich vermisse noch ein Widget das mir anzeigt ob/wann ein Wecker gestellt ist. Gibt es da auch schon eine Skriptvorlage?
Einfach „Schlafzeiten“ einstellen. Dann zeigt dir iOS auf dem Sperrbildschirm an.
Gibt es eigentlich eine Seite auf deutsch mit Idee die man Scriptable kann?
Nach dem iOS Update auf 14.1 waren alle meine Scripts gelöscht…
Die scripte liegen doch in Scriptable, wie kann das iOS update denn da etwas löschen? Oder meinst Du die widgets?
Kann man das Inzident Widget in der Größe ändern?
Hallo Kammer jemand einen Script für Mobilcom Debitel schreiben? Ich finde diese Widgets mega kann sie aber leider selbst nicht erstellen
Danke in voraus
Wurde schon irgendwo beschrieben, wie man den Standort fest einstellen kann. Ich habe die Geokoordinaten bei Location eingestellt… Funktioniert aber trotzdem nicht und es zeigt weiterhin meinen aktuellen Standort an.
Hallo zusammen,
Vielleicht kann mir jemand helfen.
Ich hab den Quellcode eingefügt und das Widget erstellt. Nur leider wird mir auf der Homeseite nur das Standard Widget von der App gezeigt und nicht das von der Telekom.
Was mach ich falsch?
Du musst lange auf das Widget gedrückt halten und dann auch Widget bearbeiten gehen. Anschließend wählst du bei „Script“ das gewünschte Script aus.
Das habe ich.
Ich hab auch ein bisschen mit dem Feld „When Interacting“ gespielt, ob das eventuell eine Auswirkung hat. Ich kann zumindest sagen wenn dieses Feld auf Script ausführen ist, dann kann ich auf das Widget tippen, die App wird geöffnet und das Sceipt ausgeführt
Gibt es eine einfach Anleitung wie man ein Widget bauen kann, was einen Landkreis abbildet im Rahmen von Corona? die Zahlen stehen auf der Internetseite.
Könnte man bei Datenvolumen nicht am Anfang wenn Wifi eingeschaltet ist dieses ausschalten und am Ende wieder einschalten?
Man kann per Scriptable nicht die WIFI Verbindung steuern. Deshalb muss es manuell gemacht werden
Habe mal eine kleine Seite erstellt, welche zu diversen Widgets verlinkt.
http://www.scriptables.de
Gerne über das Formular gute Widgets mitteilen, damit die Sammlung wachsen kann.
Design etc. wird noch angepasst.
Ist nur fix hingezimmert.
könnte jemand ein script für den datenverbrauch auf handyvertrag.de erstellen?
Würde mich sehr freuen :-)
Dankeeee
Das ganze gibt’s ja mittlerweile auf für Vodafone. Hat das jemand im Einsatz ? Gibt’s ne Möglichkeit, das Gigadepot mit anzuzeigen ?
Bei mir kommt der Text (Neuinfektionen plus Inzidenz): 2020-10-25 08:06:44: Error on line 24: SyntaxError: Invalid character ‚\u201e‘ | hat jemand eine Idee?
sehr gute arbeit :) kannst du sowas auch für O2 machen? wäre super :)
Könnte jemand sowas auch für O2-Datenverbrauch basteln?
waäre super
Hallo,
Da ich nur Bahnhof verstehe, bekomme ich es einfach nicht hin meinen Namen in die Vodafone Datenverbrauch Anzeige anzeigen zu lassen. Kann mir einer erklären was da zu machen ist??
Hat es jemand für o2 hinbekommen? Ich schaffe es irgendwie nicht :(
Schalte zum ersten einrichten das wlan aus und starte das Script neu beim Telekom Script was mache ich falsch habe es gemacht immer die gleiche Meldung
Gibt es so einen Editor auch für den Mac? Empfehlungen?!