Seitenquelltext in Safari auf dem iPhone anzeigen
Setzt man auf dem iPhone keine alternativen Browser ein, sondern verlässt sich auf den vorinstallierten Surf-Kompagnon Safari, bietet Apples Smartphone leider keine Möglichkeit an, den Quelltext der gerade besuchten Internetseite anzuzeigen. Eine missliche Situation, die vor allem Unterwegs stört und die Suche nach Fehlern im Code ausgewählter Webseiten erheblich erschwert.
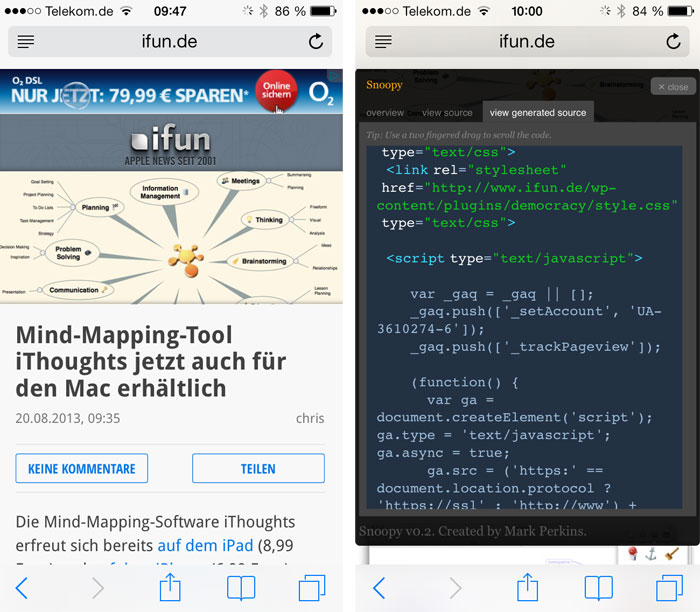
Wir stellen vor: Das Snoopy Bookmarklet. Sichert ihr euch das Snoopy Bookmarklet als Lesezeichen innerhalb Safaris, könnt ihr euch auch unterwegs den Seiten-Quelltext der aufgerufenen Seite anzeigen lassen. Einmal aktiviert, informiert Snoopy zudem über die auf der Webseite eingesetzten Javascript-Werkzeuge, Analyse-Tools wie Google Analytics & Co. und zeigt sogar an, mit welchem Content Management System die Seite betrieben wird.
Ein Lesezeichen-Tipp, den wir allen Web-Entwicklern und technisch interessierten mit auf den Weg geben wollen. Manchmal ist der Blick hinter die Kulissen einer Webseite fast noch spannender als deren Inhalt. Die Snoopy Installationsanleitung könnt ihr hier einsehen.

Danke!
Sowas suche ich schon lange!
Super! Geht! Yeah!
Funktioniert prima!
An dieser Stelle mal ein herzliches Dankeschön für all die tollen Tipps, die ihr im Laufe der letzten Jahre gebracht habt.
Danke für’s Vorbeischauen.
Sehr schön! Toller Tipp! Danke ;)
Ah, ihr benutzt also WordPress? :)
Ist ja nicht so, dass es solche Bookmarklets nicht schon länger gibt, siehe eure eigene Meldung von 2011 zu Firebug Light: http://www.iphone-ticker.de/fu.....zen-28311/
Firebug Lite funzt bei mir unter iOS 7 leider nicht.
Meine NetworkToolbox (siehe networktoolbox.de) kann das auch.
Viele Grüße
Hab i scho echt lang druff – uffem iPad
:)