Schneller Seitenaufbau, geringer Datenverbrauch
Neu in iOS 13.4: „Lazy Image Loading“ in Safari
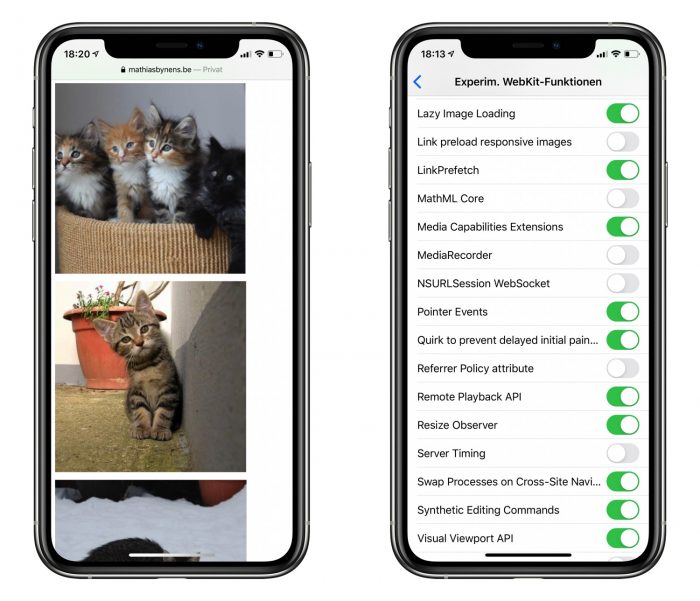
Auf dieser Beispiel-Webseite seht ihr nach dem Aufrufe 100 Katzenbilder. Um diese anzeigen zu können, muss Apples Safari-Browser die Bilder natürlich auch laden. Dies passiert bislang direkt beim Seitenaufruf und kann unter Umständen für einen recht hohen Datenverbraucht sorgen.
Denn: Solltet ihr die Seite nur ansurfen und direkt feststellen, dass ihr eine falsche Adresse eingegeben oder grundsätzlich kein Interesse an Katzenbildern habt, sind alle 100 Grafiken bereits geladen, rechnen gegen euer Datenvolumen und sorgen für unnötigen Traffic beim Server-Betreiber.
Um eben jenes Verhalten zu unterbinden nutzen pfiffige Webseitenbetreiber schon länger den sogenannten „Lazy Image Loading“-Ansatz. Statt direkt alle Bilder zu laden, werden nur jene Grafiken geladen, die der Browser im aktuellen Fenster anzeigen muss. Die Bilder weiter unten auf der Seite, die noch nicht im sichtbaren Bereich des Browsers angelangt sind, werden erst nachgeladen wenn der Besucher anfängt nach unten zu scrollen.
Ein schlauer Trick, der bislang selbstprogrammiert werden musste – zukünftig jedoch werden fast alle Browser das „Lazy Image Loading“ direkt ab Werk unterstützen.
Sind die Bilder entsprechend markiert, werde diese nur geladen, wenn sie auch zur Anzeige benötigt werden. Das ganze sieht in HTML dann so aus:
<img src="Bild.jpg" loading="lazy" alt="…" width="200" height="200">
Während Chrome das „Lazy Image Loading“ bereits seit Version 76 beherrscht, ziert Apple sich derzeit noch mit der Bereitstellung. Allerdings ist das Feature jetzt in iOS 13.4 integriert und muss nur noch aktiviert werden um auf entsprechend vorbereiteten Webseiten auch zu funktionieren: Einstellungen > Safari > Erweitert > Experimental Features > Lazy Image Loading > Einschalten.
Zwar kennzeichnet Apple die neue Funktion noch als experimentell, grundsätzlich dürfte jedoch nichts dagegen sprechen, das Feature schon mal zu aktivieren. Im besten Fall beschleunigt ihr so euren Surf-Alltag.

Toller Tipp! Gerne mehr davon, was die experimental Features angeht!
+++1
Würde mich auch interessieren, was da sonst noch sinnvoll wäre
Bitte passt die Helligkeit mal im dunklen Modus an :)
+1
Ja, das kann man überhaupt nicht lesen.
Dark Mode bei der Webseite iphone-ticker.de/ifun wäre auch mal schön, wie zb. bei computerbase.de ;)
Toller Tipp! Wäre auch an einer solchen Seite mit Hundewelpen interessiert :)
Top!
Scheint nicht zu funktionieren. Denn wenn ich die Seite mit den Katzebildern aufrufe. Dann WLAN und LTE deaktiviere und runtersolle sind alle Katzenbilder sichbar.
Also wurden sie trotz aktivertem Lazy Image Loading in den experminentellen Einstellungen alle auf einmal geladen.
Hast du vielleicht vorher mal die Seite aufgerufen und werden nun aus dem Cache geladen?
Habe es noch mal mit geleertem Cache probiert. Geht nicht. Aber deswegen wird es auch ja auch noch experimentell sein.
Bei mir das gleiche alle sind geladen.
Weil es im HTML bzw CSS der Website nicht einprogrammiert wurde…
Bei mir kommt nur ein roter Kasten mit
loading‘ in HTMLImageElement.prototype === false
Was mach ich falsch beim antippen des links?
Doch ist in der Beispiel Katzen Seite eingebaut. UND funktioniert auch wie versprochen
Fragt sich nur, wer leicht kein Interesse an Katzenbildern hat?!
Das bremst das Scrollen total aus. Größter Humbug.
Aktiviert -> Kein Effekt (hab die Seite zuvor NICHT aufgerufen!) -> Somit wieder deaktiviert.
Aus Webentwickler Sicht ist auf jeden Fall einfacher das Attribut im Tag gesetzt als sowas mit jQuery und Ajax zu bauen.
jQuery, gibt‘s das immer noch?
Ich würde diese Funktion gerne immer deaktiviert haben. Ich öffne oft viele Webseiten „im Hintergrund“. Leider laden diese Seiten erst dann, wenn ich sie dann auch auf den Bildschirm habe- und das nervt dann bei Seiten mit vielen Bildern oder Grafiken.
Weiß jemand, was die ganzen anderen Einstellungen unter „Erweitert“ bewirken? Oder kann man das irgendwo nachlesen?