Grafik-Futter: Photoshop PSD-Template für iOS 7-Gestalter & fesche Hintergründe
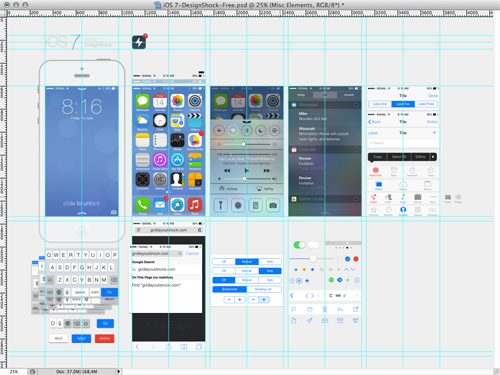
Das Online-Portal Designshock erweitert das Angebot praktischer Photoshop-Vorlagen für App-Entwickler und Grafiker um eine umfangreiche iOS 7 PSD-Datei, die euch mit ganzen 200 Interface-Elementen versorgt.
Das zur privaten Nutzung kostenlose Angebot, setzt leider das temporäre Abo des Designshock-Newsletters voraus, lässt sich bei Bedarf aber auch um eine Profi-Version mit mehr als 1000+ Elementen erweitern. Hier werden allerdings $14 fällig.
Mit dem kostenlosen Template ergänzt Designshock das ebenfalls üppige iOS 7 GUI PSD des Design-Studios Teehan+Lax – ifun.de berichtete. Abrunden lassen sich die beiden Downloads mit dieser Icon-Vorlage, die beim Bau iOS 7-konformer Programm-Symbole helfen soll.
Die Photoshop-Vorlagen eignen sich hervorragend zum Bau der „Webseite zur App“ und helfen dabei, die Entwürfe der geplanten Anwendung noch vor der ersten Code-Zeile zu skizzieren.
Fesche Hintergründe
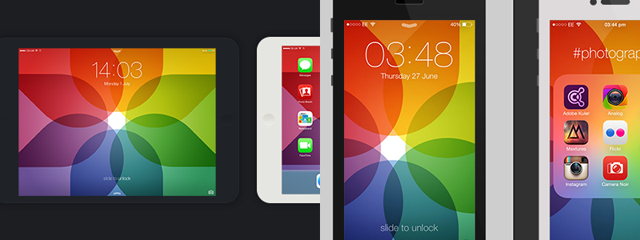
Darren Coates bietet mit „Colourwall“ ein schönes Hintergrundbild für iPhone und iPad an. Zu 100% inspiriert von Apples neuer Foto-Applikation.


Als Hintergrund besser als Icon.
„Als Hintergrund besser, als als Icon.“ müsste es doch heißen, oder?
Ich würde das Komma noch weglassen. Aber sicher bin ich nicht.
Weiß einer wie die Dynamischen hintergründe bei iOS7 funktionieren bzw. erstellt werden können?
Bis da Programme rauskommen, mit denen du das machen kannst, musst du dich wohl noch ein bisschen gedulden. ^^
aha danke. Ich habe mir die Finger wund gegoogelt :D nichts gefunden. Das ist ja der Punkt, ich will sowas als App entwickeln deswegen meine Frage, ich finde dazu leider auch bei Apple keine Informationen. Ich schreib mal ne Mail.
Dann hol Dir das SDK, bevor du ne App programmierst ;-)