Für Entwickler: iOS-Schaubild informiert über Versionen und Support-Status
Welche iOS-Versionen sollte eure Applikation noch unterstützen? Auf wie vielen Geräten ist iOS 3.1.3 eigentlich installiert? Und: Macht es Sinn auch zukünftig noch iOS 4.3.5 und damit die bislang noch nicht aktualisierten Einheiten des ersten iPads zu unterstützen?
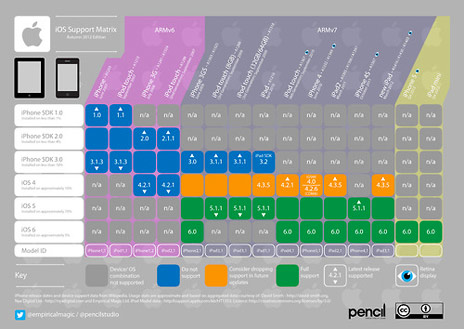
Fragen die das Schaubild „iOS Support Matrix“ (Herbst 2012) beantworten möchte. Ein kostenloser Service des iPhone-Entwicklers Richard Stelling. Die Downloads gibt es als PDF und JPG. via theloop
Dieser Artikel enthält Affiliate-Links. Wer darüber einkauft unterstützt uns mit einem Teil des unveränderten Kaufpreises. Was ist das?

Ja mei is de schon Herbst?
Super Matrix! Prima wäre noch das Release-Datum zur Hardware und dem jeweiligen SDK anzuführen.
Upps: zur Hardware steht eh da…
Möchte nur kurz hinweisen: In der Überschrift steht „Satus“ ;)
Interessant, dass schon 5% iOS 6 benutzen.
Schonmal an die Entwickler gedacht und die Leute die es schon testen wollen ?
Und siehe da, es heißt iPhone 5. ;)
Ah ich hab mir gerade versucht vorzustellen wie die Grafik bei Android aussehen würde :D
Da müsten dann auch noch die unterschiedlichen Displaygrößen und Auflösungen/Pixeldichte aufgeschlüsselt werden :D unmöglich würde ich mal sagen.
Auch nicht komplexer als der PC Markt, also mit Kompromissen durchaus auch dafür programmierbar :)
Net immer alles schlecht reden ;)
iOS 4.3.5 auf dem iPad 3??? Wie soll denn das gehen?
Bei Computern interessiert niemanden die Bildschirmauflösung, warum bei mobilen Geräten? Ein wenig Skalierung kann nicht Schaden.
1. Pixeldichte
Es gab noch nie vor dem MacBook Pro Retina den Fall, dass Programme oder gar Websites für verschiedene Pixeldichten erstellt werden mussten! Apple versucht sich hier auf nahezu zwei Pixeldichten einzuschießen, so dass Programmierer nur zwei verschiedene Grafiken erstellen, mit ins Programm oder zur Website packen müssen. Bei Android gibt es hier komplizierte andere Wege die mit sehr viel mehr aufwand verbunden ist. Fürs Web gibt es bei Apple auch eine Lösung bei Android meines Wissens nicht.
2. Skallierung/Displaygröße
Hier gibt es auch gewaltige Unterschiede zweischen Desktop und Smartphone! Am Smartphone laufen Apps grundsätzlich fullscreen. Sobald man am Desktop einen großen Monitor hat man eher zwei Fenster nebeneinander als es über die komplette Größe zu ziehen. Wenn du mal ein Fenster Fullscreen schaltest am Desktop wirst du merken dass du eigentlich nur Platz verschenkst- am Desktop nicht so schlimm, in meiner Hosentasche schon.
Das größere von beiden Problemen ist aber mit Sicherheit das erste.
Tja dann lies dir das mal durch:
http://www.mobiflip.de/geschic.....en-umgeht/
Interessant ist vor allem einer der letzten Sätze: „Ich habe versucht das Thema auf ein Minimum herunter zu brechen, um nicht zu überfordern.“
Bei Desktops gab es nie dass Problem, dass es so unterschiedliche Pixeldichten gab. Früher waren es mal 72 dpi dann wurde es irgendwann mehr (bei allen) und alles wurde einfach ein bisschen kleiner. Hier sieht das ganz anders aus!
Das ist auch der Grund warum bei Android viele Apps einfach nicht so schön und durchgestaltet sind wie bei iPhone und iPad! Jeder der schonmal eine Website mit CSS so richtig schön gemacht hat weiß dass das nur Pixelgenau funktionieren kann und nicht mit so einem HikHak!
Absolute Angaben sind doch irgendwie so 90er mäßig. Ich erfreu mich an relativen angaben und einem ordentlichen Layer Layout.
Schuldigt das ich da jetzt nicht so firm bin, aber ist das ein Entwickler von Apple oder nur irgend ein Entwickler? Ich meine weil in der Liste auch ein iPad Mini drin steht?! Oo
Bei dem Bild Denke ich als aller erstes an das Periodensystem, gewollt oder auch nicht. Aber die Chemie begleitet mich schon so lange.
Ipad Mini?
Da scheint sich wer ziemlich sicher zu sein….
Wo haben die denn das Apple Logo als Vektor her?!
Lern Google zu benutzen!
freelogovector.com/detail-a-Apple_logo.php
Die Leute haben anscheinend keine Ahnung.
Es heißt nicht „new iPad“ es heißt nur „iPad“!
Wie dumm… Das gibt so ein Chaos in 3 Jahren…
iPad Mini voraussagen aber dann kein Retina-Display annehmen? Sollte es wirklich ein iPad Mini gegeben kann ich mir kaum vorstellen, dass kein Retina-Display hat…