Für Sketch: Alle Interface-Elemente der Apple Watch als Vorlage
Vor allem in Entwicklerkreisen konnte sich der Vector-Zeichner Sketch für OS X in den letzten Monaten etablieren.

Im Mac App Store verfügbar und im Netz mit einer Demo-Version vertreten, bietet sich Sketch für den Entwurf von Benutzer-Oberflächen an, kann zum Zeichnen frischer App-Icons eingesetzt werden und hilft dabei, die ersten Idee für neue App Store-Downloads zu visualisieren.
Genau hier setzt der kostenlose Vorlagen-Download von design+code an. Auf designcode.io könnt ihr euch jetzt alle Interface-Elemente der Apple Watch als 21MB große Sketch-Vorlage aus dem Netz laden und diese anschließend frei arrangieren, umbauen und in eigenen Projekten nutzen. Eine gelungene Werbeaktion für das ebenfalls von design+code angebotene Entwickler-Buch.
100% made in vector. – Every element, including the Apple Watch devices, icons and clocks have been vectorized in Sketch. You can resize, export and tickle them at any resolution.
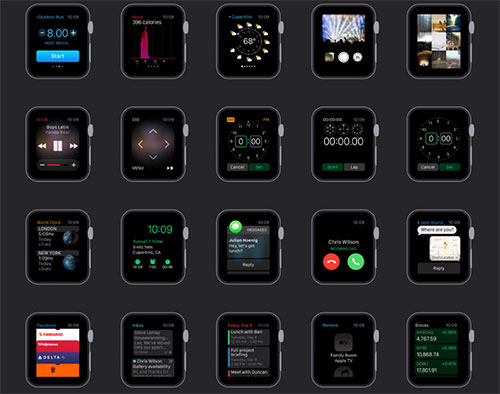
an den screenshots der watch auf dem oberen bild kann man deutlich erkennen, warum das apple-design-team sich gegen eine runde ausführung entschieden hat.
eine smartwatch wie eine echte uhr ausschauen zu lassen ist seit der abkehr vom skeuomorphismus, den scott forstall für mac und iOS lange favorisierte nicht mehr apples designprinzip. ich fand das lange zeit sehr schön. der gipfel war der alufarbene lautstärkebutton, der sich durch das gyroskop im iphone je nach „lichteinfall“ veränderte. das war cool. die apple watch ist eine smartwatch und daher finde ich es richtig, nicht nach dem herkömmlichen uhrendesign zu schielen, sondern die form der funktion folgend (nach dem bauhausprinzip) zu definieren.
Der Lautstärke- Button war der Hammer! Irgendwie vermisse ich IOS 6 vom Design, und ausschließlich vom Design, immer noch :-(
Bei einem Betriebssystem oder Handy gebe ich dir recht. Da muss das Design der Funktion folgen. Die Trennstreifen beim iPhone finde ich hässlich, sind aber funktionell.
Das Display der Watch ist auch erst mal funktionell besser als ein rundes Display. Da gebe ich dir recht.
In einem runden Display, mit dem Durchmesser der Diagonalen der Watch, kannst du ein Rechteck anzeigen, das noch 70% der Fläche des Displays der Watch hat. Wenn man die Steuerungselemente in den äußeren Bereich legen würde, könnte man das auch noch sinnvoll nutzen. Bei Bildern, die nicht im Hochformat vorliegen, ist die nutzbare Fläche sogar größer als bei der Watch.
Und für die meisten Anwendungsfälle wäre noch ein optimierteres Userinterface möglich, wie das des Freunde-Karussells.
Eckiges Display in rundem Gehäuse ist aus meiner Sicht schlichtweg grausam.
(Geschmäcker sind ja bekanntlich verschieden. ;))