Basis für ein Wochenend-Projekt
Für iOS und Rechner: TV-Livestreaming-Seite mit Hotkeys und Zapping
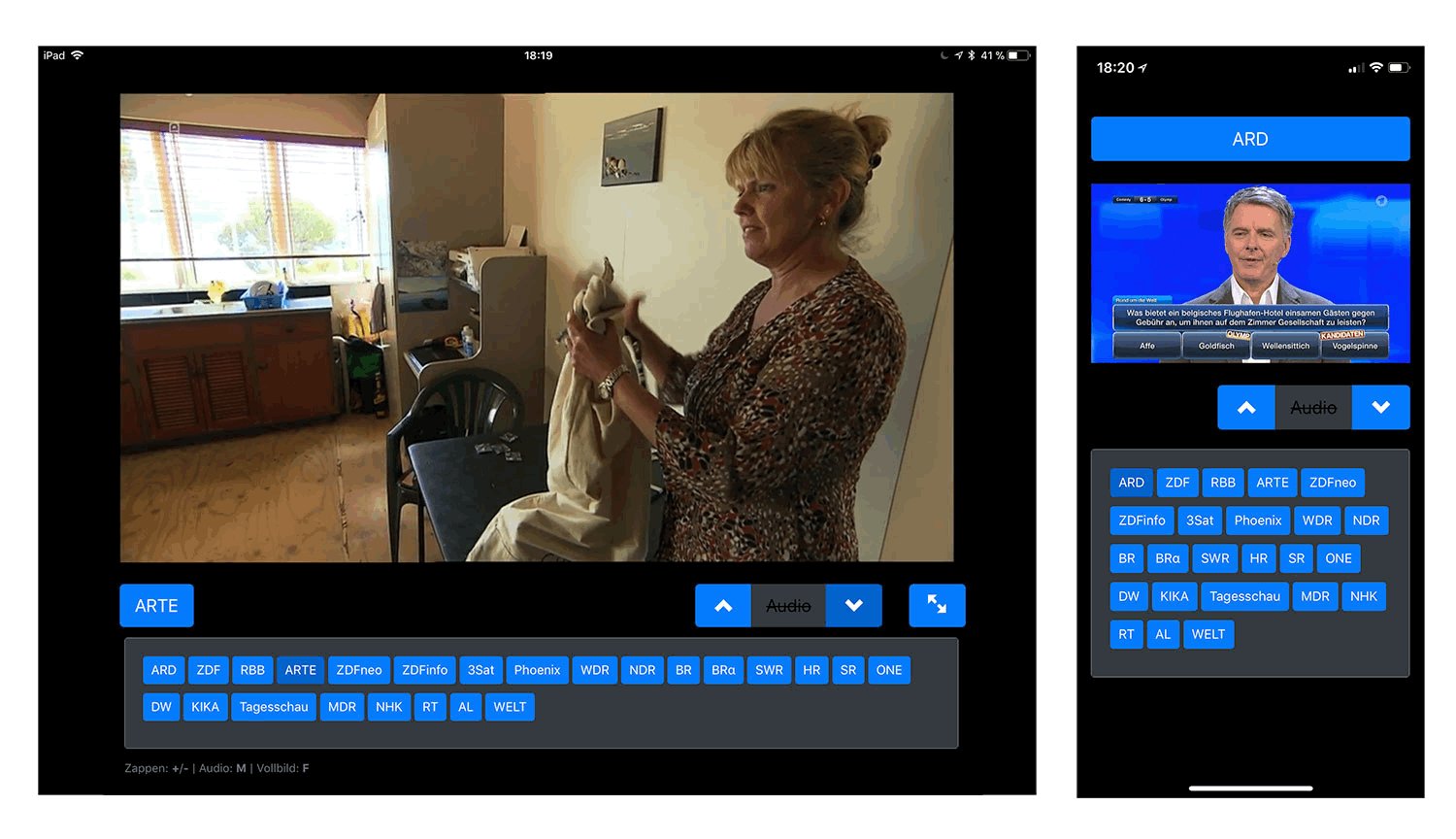
Wenn wir in ruhigen Minuten eine kleine Runde Code Golf spielen, dann kommt manchmal sogar etwas Brauchbares dabei heraus. Aktuell haben wir in Anlehnung an die Mac-Anwendung Telemac eine schlichte Internetseite gestrickt, die den einfachen und schnellen Zugriff auf das Live-Programm aller Öffentlich-Rechtlichen sowie auf die Auslandssender NHK, RT und Al Jazeera ermöglicht.
Die Webseite – eine schlichte HTML-Datei – besitzt keine lokalen Abhängigkeiten und kann gerne von euch weiterbearbeitet, auf dem eigenen Webserver eingesetzt oder auch nur als Ausgangspunkt für ein eigenes Wochenend-Projekt genutzt werden.
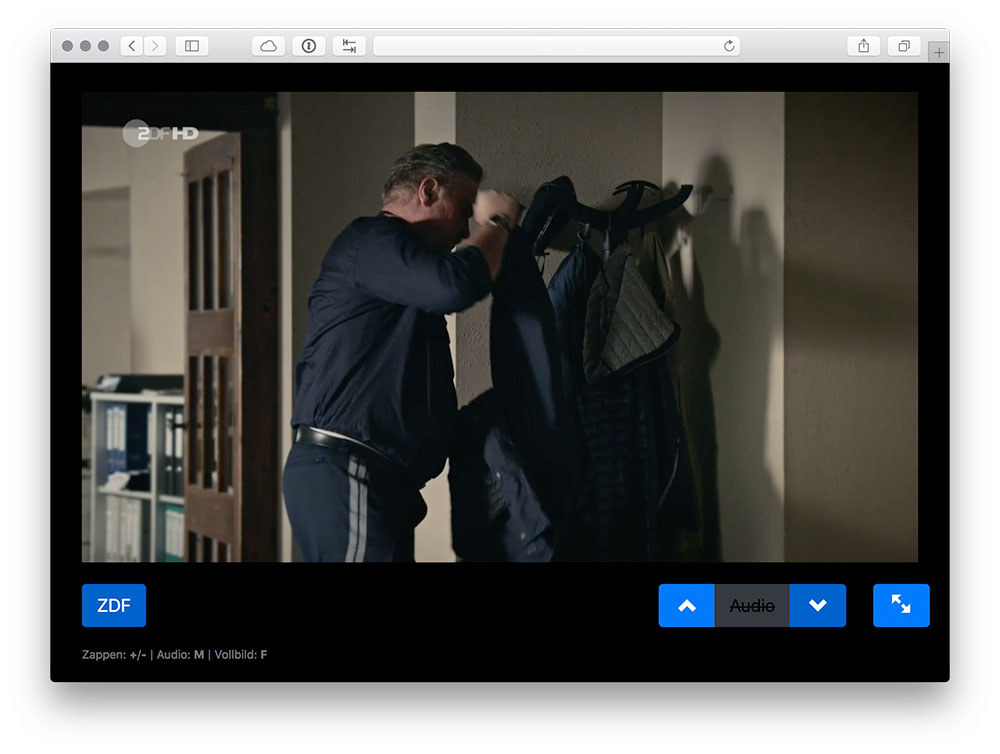
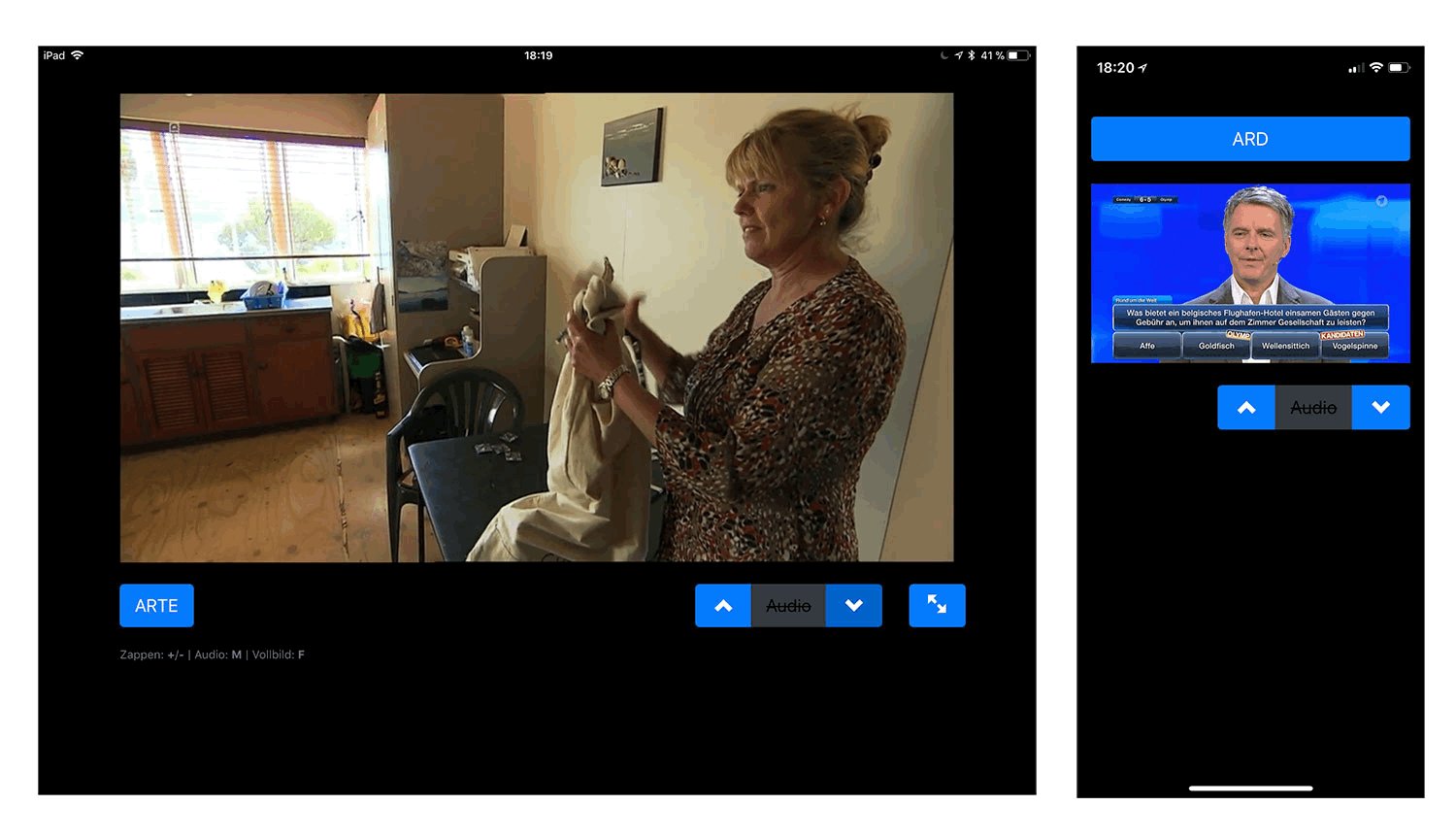
Nach dem Aufruf spielt die Seite automatisch den (bei Aufruf erst mal tonlosen) Stream des ARD ab und passt sich selbstständig an die Display-Auflösungen von iPhone, iPad und Rechner-Monitor an.
Hotkeys für Ton, Vollbild und Zapping
Steht euch eine Tastatur zur Verfügung, könnt ihr mit den Tasten „+/-“ durch die verfügbaren Sender zappen, die Taste „M“ schaltet den Ton ein bzw. stumm, die Taste „F“ startet und verlässt die Vollbildansicht. Auf iPhone und iPad muss von Hand umgeschaltet werden.
Die Javascript-Schnipsel, die die kleine Spielerei ermöglichen machen uns nicht stolz – die Funktionen die umgesetzt werden sollten funktionieren jedoch auch mit unserem Flickenteppich, das reicht uns.
Solltet ihr Lust haben den Code zu optimieren, zu kommentieren bzw. unsere Wischi-Waschi-Funktionen durch ordentlich vereinheitlichte Klassen zu ersetzen, dann bitte keine Zurückhaltung. Den Code könnt ihr hier einsehen und kopieren.
Eine Demo-Version haben wir zu Testzwecken auf dem Entwickler-Portal jsfiddle abgelegt. Diese könnt ihr hier aufrufen und schon mal auf iPad, iPhone oder Mac probeschauen – denkt euch den weißen Balken am oberen Seitenende einfach weg. Auf dem iPhone muss die Seite in Safari geladen werden um zu funktionieren und nicht in einem In-App-Browser.
Unsere Video-Seite funktioniert auch auf Servern mit HTTPS-Verschlüsselung, lässt sich in Chrome, Safari und Firefox nutzen und bietet lediglich unter iOS noch keinen (funktionalen) Knopf zum Wechseln in den Vollbildmodus an. Apples Browser unterstützt die Funktion bislang noch nicht sondern besteht auf die Nutzung der nativen Video-Elemente.


Kann ich das auf meiner Webseite einbinden ohne Rechte zu verletzen?
Wenn diese öffentlich erreichbar ist, wird es mit der anstehenden DSGVO sicher schwierig.
kannst du das näher erläutern?
Über die Datenschutz Grundverordnung findest du ausreichend Informationen in Google, aber das Problem sei an dieser Stelle ganz kurz ausgeführt: angenommen du verwändest diesen Kot und stellst Inhalte dritter kostenfrei zur Verfügung, die über eine öffentlich zugängliche Seite erreichbar sind. Zunächst bemächtigst du dich der Rechte Dritter, dazu bist du zunächst einmal ohne ausdrückliche schriftliche Erklärung der Sender Anstalten nicht befugt. Du mutierst also zu einem Dienstanbieter. Nach der DSGV oh zählen auch dynamische Ei Pi Adressen zu personenbezogenen Daten, die du in diesem Falle dann auch Dritten zugänglich machst, in dem Fall dem tatsächlichen Anbieter des Streams. Somit musst du die Besucher über eine ausführliche Datenschutz Erklärung darüber informieren und auf diesen Umstand hinweisen. Jetzt könnte man ja sagen, du machst das rein privat und aus Lust an der Freude. Dagegen steht allerdings, dass in den Fernsehprogrammen auch Werbung ausgestrahlt wird, somit ein kommerzieller Grundgedanke eindeutig nachzuvollziehen ist. Dass du dabei auch noch Lizenz rechtlich geschütztes Material öffentlich zugänglich machst, ist noch ein ganz anderes Problem und es spielt auch keine Rolle, wenn dieses Material auch auf anderen wegen zugänglich bleibt. Zu dem du in diesem Fall das Material sogar weltweit verteilen könntest und hätte euch mit unter sogar Lizenz rechtliche Schäden der Urheber entstehen. Von daher, alles nicht ganz einfach, auch wenn es eine sehr gute Idee ist. Man sollte daher diese Seite, wenn schon privat, dann allerdings über eine gesicherte Verbindung (SSL) und mit einem Kennwort versehen. Dann ist man in jedem Fall auf der sicheren Seite und hat nichts zu befürchten.
Nein.
Funktioniert super!
Thumbs up, richtig geil!
schlicht und gut. Klasse!
großartig, nachdem DVTB ersetzt wurde habe ich mich aus den Tarifjungle ausgeklinkt. Für TV Richter und XY Stars im Jungle war jeder Cent zu schade. Mit Mediatheken kommt man schon recht weit, aber komfortable ist anders… man muss nur Geduld haben, dann ergibt sich schon noch eine ordentliche TV Lösung ohne Abo im Schlepptau! Wenn ihr euch dafür nicht selber auf die Schulter klopfen wollt, von mir gibts Standingovations DANKE
Gibt doch magine kostenlos 30 sender
Geil, funktioniert super!
Sehr gut! Schlicht, einfach, schnell, so etwas als AppleTV-App wäre gut, am besten wäre es, wenn Apple so etwas in seine TV App eingebaut hätte, dann würde die einen Sinn haben.
Die ganzen Mediathek-Apps sind zwar gut, erfüllen aber einen anderen Zweck. Genauso eine schlichte App nur für Live-Streams ist super
Volle Punktzahl, mehr braucht es nicht – Top!
Ihr seid der Hammer! Danke Nicolas für dieses tolle Projekt, welches Ihr auch noch zur freien Verwendung freigebt. Toll, toll, toll! Werde das definitiv zum „Basteln“ nutzen! Allerherzlichsten Dank! Wow, wow, wow! :)
ich hab mal den code etwas überarbeitet und ein bisschen an der Logik gearbeitet, jetzt reicht es einen neuen Stream der streams.js hinzuzufügen. Damit sind keine Änderungen mehr am Gerüst notwendig.
Erstellt doch ein Repository, dann ist es leichter Änderungen einzupflegen
https://gist.github.com/celevra/f5c64d994e2de7efc8645dcc4a69dd1f
ist so einfacher stimmt. Dank Dir und iFun
Vielen Dank
Schön strukturiert. Repository ist angelegt: https://github.com/noestreich/Teleweb
Bisher noch nicht in der überarbeiteten Version (besten Dank celevra!), aber ich habe mal ein wenig mit einigen Elementen herumgespielt. Den Button, der den aktuell ausgewählten Sender zeigt, habe ich durch die Möglichkeit ersetzt, ein eigenes „TV-Logo“ zu verwenden. Dafür sind alle Buttons nun „touch enabled“, sprich der Mouse-Over funktioniert jetzt auch auf Smartphones. Alle Sender haben ihre entsprechende Farbe bekommen, die allerdings erst bei Berührung erscheint, damit der grundsätzlich schwarze Look bleibt. So wird dann letztlich auch erkenntlich, welcher Sender aktuell abgespielt wird. Ansonsten sind alle Sender direkt einsehbar, sprich es gibt keine Collapse-Funktion mehr. Die Pfeile neben Audio sind nach wie vor für den Senderwechsel verantwortlich, aber ich habe sie je um 90° gedreht, um nicht den Anschein zu erwecken, es handle sich womöglich um Lauter/Leiser Buttons. Der Videobereich beginnt nun oben ohne Außenabstand zum Browserfenster, was vor allem auf mobilen Endgeräten den Zweck erfüllt, dass die Navigation unten immer erreichbar ist – außerdem finde ich es so auch ganz nett. ;) Auf dem iPhone bietet das Videofenster ein „randloses Erlebnis“. Ein Google Font ist auch im Einsatz. Und schlussendlich habe ich noch ein paar wahnsinnig krasse Animationen eingepflegt, die man mögen kann oder auch nicht… ;P Sieht meines Erachtens in Chrome Fullscreen ganz schick aus und macht sich auch als Web-App auf dem Homescreen des iPhones auch ganz gut. Wirklich keine Mühe habe ich mir bei Logo, Icon etc. gegeben, aber das ist jetzt erst einmal auch nur ein Schnellschuss gewesen. Ich werde sich noch weiter dran basteln. Vielleicht gefällt’s ja wem. Oder es hat wer eine Anregung? Nochmals vielen vielen lieben Dank für dieses tolle Projekt, Nicolas! Ach ja, der Link: https://my-tv.netlify.com/
https://www.dropbox.com/sh/q48c78er4lcfnhd/AABbJdk-G3HbDckBgecyVQmka?dl=0
Hier, anstelle des Dropbox-Links, der nicht mehr funzt: https://imgur.com/a/VEi74 – Sorry. ;)
Hey , hervorragend! Das wird ja jetzt doch wieder mehr Arbeit ;) Schau ich mir an und grübe mal welche Funktionen am besten wie übernehmen. Die Farben gefallen mir gut.
Hi ROP!
Ich finde deine Arbeit grandios, auch wenn es ein schnell Schuss ist. Ein Link zum Code/Archiv wäre noch klasse.
@ROP
Tolle Arbeit, weiter so. Danke dafür.
Das verstehe ich nicht:
Dafür sind alle Buttons nun „touch enabled“, sprich der Mouse-Over funktioniert jetzt auch auf Smartphones
Was geht jetzt was vorher nicht ging?
Nicolas, ach das freut mich aber sehr, dass es gefällt! Lass Dich gerne von meiner Variante inspirieren und übernehme was immer Du magst.
Ich habe nun auch versucht meine Gestaltung auf die veränderte Version von Celevra anzuwenden, aber das ist mir schlussendlich nicht eins zu eins geglückt. Da es ein paar Änderungen im Bereich JavaScript gab und so die Sender-Buttons nicht mehr in reinem HTML geschrieben sind, funzt mein CSS nicht mehr, welches sich allerdings auf die Button-IDs bezog. So greift auch die Animation der Buttons nacheinander (delay) mittels Animate.css nicht mehr – zumindest nicht so, wie ich es auf Basis der ersten Version umgesetzt habe. Schade, hätte meine Variante gerne mit der neuen Codestruktur umgesetzt, aber dafür reichen meine JavaScript-Kenntnisse leider nicht. Ist ja aber auch nicht weiter dramatisch. Deine erste Version (also vor Celevras Anpassung) funktioniert ja grundsätzlich super. :)
FrFe, das kann ich Dir gerne erklären. Eventuell habe ich mich auch blöd ausgedrückt.
Viele Elemente, die Du auf einem Desktop-Rechner im Browser mit der Maus überfährst (Links, Buttons etc.) sind ja mit einem :hover versehen. So erscheint ein Link bspw. unterstrichen, wenn man mit der Maus drüber fährt, oder aber ein Button verändert seine Farbe.
Diese Dinge funktionieren aber nicht auf einem Smartphone, da es hier keinen „hover“ gibt. Der Effekt ist also maximal erst beim Klick zu sehen, nicht aber wenn der Finger das Element berührt.
Ich habe mal ein kleines Beispiel gemacht, um es Dir zu verdeutlichen. Auf der Seite gibt es einen Link TOUCH ON und einen Link TOUCH OFF. Berühre mit Deinem Finger die Elemente (alles CSS3 Transitions etc. mit :hover) und Du wirst sehen, dass Du nur bei TOUCH ON die Effekte sehen kannst. Das Geheimnis dahinter ist ein kleines JavaScript-Schnipsel, welches ich eben auch für „meine“ Version der Teleweb-Seite von Nicolas verwendet habe.
Hier der Link zur Seite: https://touch.netlify.com
Andre und Dick Tator, allerherzlichsten Dank für Euer positives Feedback. Das freut mich wirklich sehr! Juhuuu! :)
Wie sieht es eigentlich mit SERVUS TV aus? Ist der Sender nicht auch legal abrufbar (wie die öffentlich-rechtlichen)? Da hätte ich nämlich auch die m3u8 von…
So, jetzt habe ich mal ein wenig aufgeräumt!
Darüber hinaus ist das TV-Logo nun reines CSS und basiert auf den gruppierten Bootstrap-Buttons. Im Code selbst findet sich nach wie vor die Option, anstelle dessen das TV-Logo-Bild zu nutzen. So kann also jeder die Variante nutzen, die für den jeweiligen Anwender die einfachere Lösung darstellt.
Ansonsten basiert der gesamte Code noch auf der Originalversion von Nicolas, nicht der aktualisierten von Celevra. Das ging nicht anders (siehe Kommentar weiter oben), da sonst die ganzen Animationen so nicht mehr möglich wären.
Gerne würde ich noch SERVUS TV hinzufügen, weiß aber nicht ob das rechtlich ok ist.
Ebenso gerne hätte ich Github genutzt, habe da aber nicht so viel Ahnung von. Nutze Github bisher hauptsächlich als Konsument.
Hier für alle, und natürlich auch für Dich Andre, der Code zum Download (bei Google Drive statt Github):
https://drive.google.com/file/d/1EaYounMB0lM6Sg-22WePKIB-dX6G2l0T/view
;)
Hier die „neue“ Variante online: https://my-tv2.netlify.com
Viel Freude damit! :)
@ROP: Und nochmal Danke!
Andre, sehr sehr gern! :)
@ROP
du müsstest nur die CSS Klassen mit in streams.js aufnehmen und in der main.js auf Zeile 140 dann entsprechend einpflegen
Celevra, herzlichen Dank für den Tipp. Aber selbst dafür bin ich nicht fähig genug… JavaScript ist mir noch größtenteils ein Rätsel, wenn ich nicht vorgefertigten Code einsetzen kann oder nur einzelne Variablen verändern muss. Ich habe nicht den blassesten Schimmer, wie ich die CSS Klassen der stream.js hinzufügen kann – ebenso wie die Änderungen, die ich in Zeile 140 bewerkstelligen soll. Böhmische Dörfer für mich, sorry. ;D (Ich komme halt mehr aus der Gestaltungsecke. ;))
Leider etwas viel Systemleistung für mein MacbookPro 13″. Die Grafiklast ist schon bei einem kleinen Fenster sehr hoch…
Die Lüfter laufen am 4K Monitor sonst mit 1100upm… jetzt mit 3800upm.
Sonst cool gemacht. Danke.
1A Geschichte!
Stephan, danke. Super Erklärung der rechtlichen Situation
Klasse! Danke dafür….
Nicht schlecht
jetzt müsste ich da nurnoch meine Dreambox von zuhause einbinden können.
Kennt da jemand die *.m3u8 die ich zuhause auch über VLC nutzen kann ?
Die Links im VLC gehen dabei leider nicht.
Erstellt dir doch schnell eine eigene. Die links sind ja alle bekannt :)
ich meinte ja auch die privaten. Die könnte ich, so ich die Links von meiner Dreambox hätte, auch übers netzt bzw. im Urlaub gucken. In Asien gibts da nicht viele andere Möglichkeiten.
Ich bin ein Anfänger! Kann mir jemand erklären wie ich das anstelle !bitte !
a f, solltest Du einen Webspace haben (Strato, Allinkl, 1&1, GoDaddy etc.), kannst Du Dir das einfach downloaden und bei Dir uploaden. Schon kannst Du die Seite so nutzen. Sollte Dir nicht einmal „Webspace“ etwas sagen, dann wird es schwer, Dir alles zu erklären. ;)
Hallo, seit iOS zwölf funktioniert die Seite nicht mehr. Schade eigentlich. Ich habe sie regelmäßig genutzt. Woran liegt das?
Hallo,
habe die Seite auch immer wieder mal benutzt. Funktioniert hier auch nicht mehr seit iOS 12.
Hab leider nicht so viel Ahnung von dem jsfiddle. Kann man es irgendwie wieder gangbar machen? Wäre klasse!
iOS 12 geht doch!
In Safari: https://telemat.1mb.site
und dann „zum Home Bildschirm“
und fertig ist der Button