RKI-API geändert
COVID-19-Dashboard: Aktuellen Fehler durch Code-Ergänzung beheben
Wer sich das COVID-19-Dashboard von Marcus Raitner wie von uns beschrieben installiert hat, bekommt seit gestern Abend statt der aktuellen Zahlen lediglich eine Fehlermeldung angezeigt. Hintergrund ist eine Umstellung beim Robert Koch Institut (RKI), auf die der Dashboard-Entwickler keinen Einfluss hat. Allerdings lässt sich die Funktion mit einem Workaround wieder herstellen.
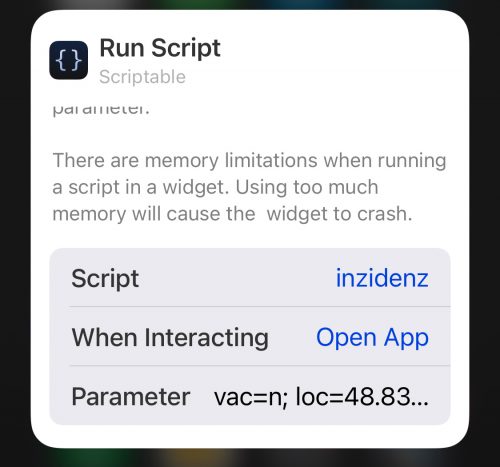
Wie der Entwicklern mitteilt, wird der Fehler im Zusammenhang mit der Abfrage des Impfstatus generiert. Ob und wann dieser Punkt bei der Datenübergabe seitens des RKI wieder korrigiert wird, ist offen. Abhilfe schafft es, wenn man die Anzeige des Impfstatus deaktiviert, indem man das Script um den Parameter vac=n ergänzt. Der Zusatz kann über die Funktion „Widget bearbeiten“ auf der „Rückseite“ des Widgets hinzugefügt werden, mehrere Parameter müssen mit einem Strichpunkt getrennt werden.
Wir haben das COVID-19-Dashboard vor drei Wochen vorgestellt. Ihr könnt euch mittels dieser Erweiterungen die regionalen Inzidenzwerte und -trends direkt auf den Home-Bildschirm holen.

Schade, trotzdem ein gute Widget.
Ist es doch immer noch. Einfach den Parameter hinzufügen und alles läuft wieder :)
Es zeigt aber immer leicht andere Werte als in der excel die man beim RKI laden kann..
wieso?
Einfach den Parameter frozen=y hinzufügen. Dann passen die Werte besser
Top, läuft wieder
Kurze Frage, wie bekommt man das Wetter Widget drüber so hin? Danke für die Info
Gar nicht
Ok, schade
Ich nehme mal an das ist ein Photoshop mock-up
Wenn das Wetter-Widget auf dem iPad über dem der Inzidenz ist und du dies etwas nach oben schiebst, dann seht es so aus wie im Bild.
Heute Morgen schon erledigt und läuft seit dem wieder 100%’ig :)
Same here :)
Es gibt auch eine deutlich frischere Version als die damals hier empfohlene. https://github.com/marcusraitner/COVID-19-Dashboard
Lässt sich hier auch sehr simpel installieren und aktualisieren:
https://scriptdu.de/?name=COVID-19%207%20Tage%20Inzidenz%20(GER)&source=https://gist.githubusercontent.com/marcusraitner/a1b633625d1016498eaaab712461dfc4/raw/f473244bfcc9d236ac5963eecb2a2ae2b6cfd0c7/covid-19-7-day-incidence-county.js&docs=https://gist.github.com/marcusraitner/a1b633625d1016498eaaab712461dfc4#generator
Ausprobiert, bei einer Inzidenz von 0,0 überschneiden sich die Werte im Balkendiagramm, da war das alte übersichtlicher. Hatte ich leider schon gelöscht und wollte es jetzt nochmal laden, nur leider gibt’s das so nicht mehr… :(
DANKE!
Ist doch das gleich wie das „damals hier empfohlene“. ^_^
In der aktualisierten Fassung steht z.B. unten das Datum.
Funktioniert bei mir nicht :-/
Es kommt der Fehler „icloud ist Not supported“
Wozu braucht es icloud? Hat die „alte“ Version ja auch nicht benötigt.
Topp
danke!
Super, danke!!
Ahh danke!
So habe ich’s auch gestern gemacht, ja. Die Info war/ist mir eh nicht sooo wichtig.
Die Tabelle zum Digitalen Impfquotenmonitoring wurde am Montag, 7.6.2021 geändert. Daran liegt’s und da wird das RKI auch nichts „korrigieren“!
https://www.rki.de/DE/Content/InfAZ/N/Neuartiges_Coronavirus/Daten/Impfquoten-Tab.html
Danke für den Tipp.
Wird den Sommer über (zum Glück!) nicht mehr so spannend sein.
Super danke
Guter Workaround, hoffentlich wird der Fehler trotzdem bald gefixt
Kann mir einer erklären wie ich das machen muss?
Lange auf das Widget tippen bis das Kontext Menü erscheint. Dann auf Widget bearbeiten tippen. In der untersten Zeile bei „Parameter “ vac=n eintragen. Dann geht es wieder.
Die Beschreibung ist leider sehr irreführend.
Vac = no hat leider nichts mit dem Workaround zu tun und führt nur zu einem weiteren Fehler
Was man machen muss ist die bereits definierte Variable
var showVaccination = ture;
Auf
var showVaccination = false;
Zu setzen.
Ich verstehe auch nicht warum das in den Foren so verklausuliert beschreiben wird.
so tut es auf jedenfalls.
Super, Danke für den Tip! Bei mir klappt es jetzt.
vac=n funktioniert aber. Ich sehe keinen weiteren Fehler.
Und welcher Fehler soll das sein? Bei mir tritt kein Fehler auf. Natürlich kann man es auch direkt im Quellcode entsprechend auf false setzen, aber der beschriebene Weg, der auch auf GitHub so erklärt wird, ist einfacher und schneller und verlangt kein Abtauchen in den Quellcode.
Man muss es so machen wie im Screenshot oben, lange auf das Widget tippen – dann „Scriptable“ bearbeiten – dann ganz unten bei Parameter: vac=n eintragen. Keine Leerzeichen. Sollten da schon Parameter drin stehen einfach hinten anfügen mit ;
Herzlichen Dank, ifun.de ihr seid die Besten.
Oder im Script Quellcode in der Zeile 44 den Eintrag
// Toggle showing of vaccination status
var showVaccination = false;
von true auf false ändern.
Auf euch ist Verlass :-)
Danke für die Info!
Ihr könntet ja kurz informieren, wenn es wieder geht. Das wäre super!
gibt es so etwas auch für die eigene Homepage zum einbinden ?
Bist du nicht in der Lage, das eigenständig zu tun?
was meinst du ? Hast du ein Beispiel ? Ein Link ?
Ich für mein Teil nutze ein Widget auf dem iPhone. Wollte es aber FÜR ANDERE auf meiner Homepage anbieten die mein Geschäft besuchen wollen.
Naja .. scheint zuviel verlangt. Sorry für die Frage ….
Danke, es funktioniert wieder ( fast) perfekt!
Der Fehler beim RKI ist gefixt. Es läuft wieder
es geht wieder.
Bestätige ich. Es geht wieder ohne die besagte Anpassung.
+1
+1
Das Ändern des Defaultvalue funktioniert auch, dazu einfach Zeile 44 Änderin in:
varshowVaccination=false;
https://github.com/marcusraitner/COVID-19-Dashboard/issues/62
https://github.com/marcusraitner/COVID-19-Dashboard/issues/65
Ohh, Problem wurde schon behoben, Änderung kann ich also wieder rückgägnig machen
Wenn man an der Stelle
const incidenceColors = [{
lower: 0,
color: new Color(‚#67a838‘, 1)
},
den Fabcode einsetzt, werden die inzidenzen unter 35 auch in grün angezeigt.
Hm, alles installiert und läuft, aber ich kann bei den Widgets keins von Scriptable auswählen
Handy neustarten!
Hab ich schon, vl. geht es mit 14.7 nicht, danke trotzdem
Wenn man vac=y in den Parametern einstellt, funktioniert die Anzeige und es kommt keine Fehlermeldung.
Ja, bei mir funktioniert es jetzt mit „y“ auch wieder. Super.
Hmmmh. Hatte den Fehler auch seit Wochenende und nu isser wieder weg. Auf iPhone und iPad alles wieder i.O.!
Funktioniert seit heute Abend auch ohne Anpassung. Jedenfalls bei mir.
Der Fehler seitens des RKI ist behoben und das vac=n kann wieder herausgenommen werden!
Bei mir funktioniert das Widget wieder ohne Anpassung.
Update: die Anzeige des Impfstatuses funktioniert wieder.
Super Widget! Hoffe das auch andere User den Entwickler des kostenlosen Widgets durch Spende unterstützen.
Kann mir bitte jemand helfen, bekomme das Widget auf dem iPhone zuverlässig installiert, auf dem iPad nicht. Jedes hinzufügen auf der iPad App wird nicht angezeigt sondern in der App auf dem iPhone hinzugefügt.
frozen=y klappt nicht mehr. Widget bleibt leer.
Datenbasis nicht mehr kompatibel?