Dunnnk: Klasse App-Foto-Vorlagen für Entwickler und Designer
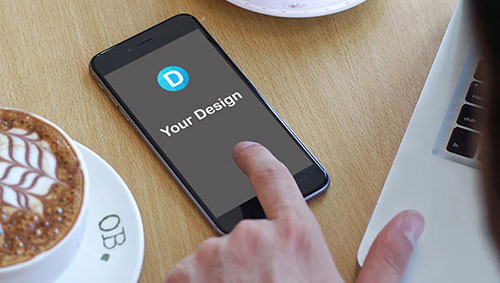
Die Webseite Dunnnk.com richtet sich an Entwickler, Webmaster, Designer, Grafiker und Gestalter, die iOS-Applikationen auf iPhone oder iPad präsentieren müssen und dazu ein optisch ansprechenderes Bild als nur einen konventionellen Screenshot auf ihrer Homepage bzw. im gedruckten Flyer veröffentlichen möchten
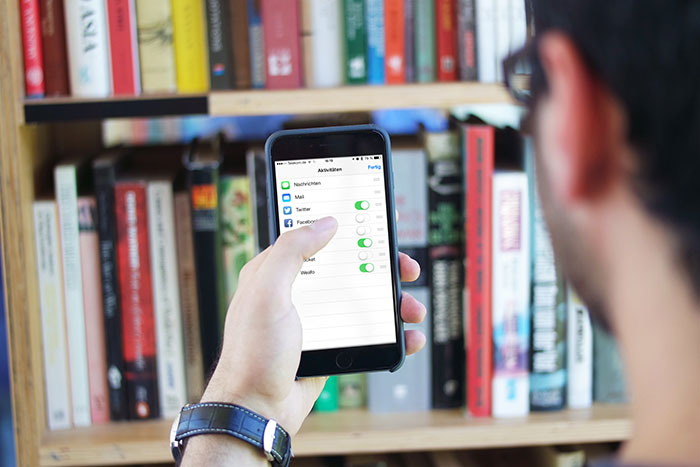
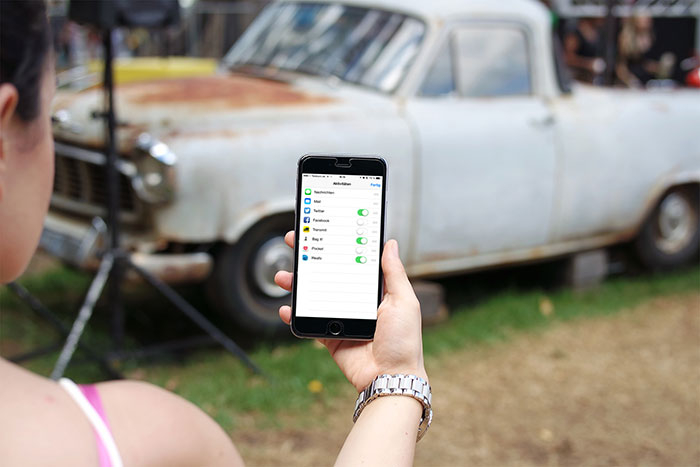
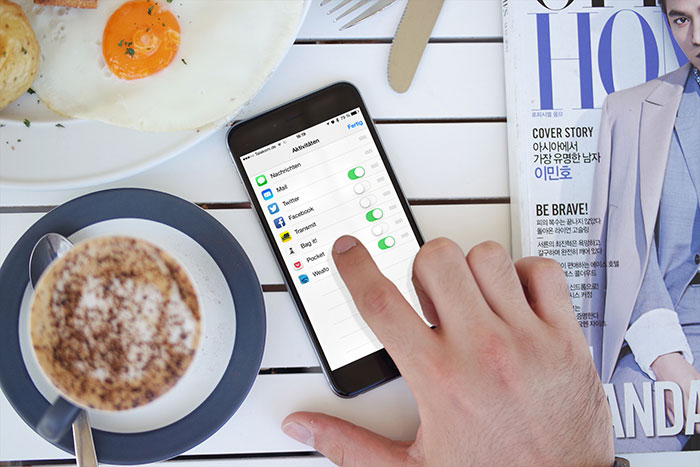
Dunnnk.com bietet zahlreiche Fotovorlagen an, die sich mit den Bildschirmfotos der eigenen Applikation ergänzen und anschließend hochaufgelöst aus dem Netz laden lassen. Die Bilder werden dabei automatisch gedreht, gestaucht und manipuliert um perfekt in die Vorlagen zu passen.
Die 2000 × 1333 Pixel großen Bilder können anschließend lizenzfrei und nach Angaben der Macher auch für kommerzielle Projekte eingesetzt werden und eignen sich nicht nur für iPhone-Applikationen, sondern auch für Mac-Apps und iPad-Anwendungen.




Danke euch
Cool!
Yeah! Danke
Ich hatte vor kurzem auch einen ähnlichen Dienst entwickelt (http://mockdrop.io/). Dabei findet die Bildbearbeitung jedoch zu 100% im Browser statt. Der eigene Screenshot wird also nicht auf irgendeinen Server hochgeladen. Funktioniert aufgrund eingeschränkter Canvas Element Unterstützung zurzeit leider nicht auf iPhone und iPad.
ein weiterer nicht unwesentlicher unterscheid zwischen dunnnk.com und dem angebot von maximilian – dunnnk nutzt eigenes bildmaterial, während mockdrop sich bekannter quellen bedient.
soweit app-entwickler auch selbst qualitative ui-grafik für ihre apps implementieren, werden sie in der lage sein, solche montagen – mit dem reichlich im netz bereitgestellten materialien – selbst zu erstellen.